


Brick DeFi
Designing a fintech startup that enables aspiring business owners to crowdfund capital.
My Role
UX/UI Designer
Our Team
CEO, CTO, Lead Designer, UX/UI Designer
The problem
Our SME noticed that many students around the world, especially in rural and impoverished areas, cannot easily gain access to high quality tutors to learn the Qur’an. We sought to build a platform that connects these tutors to these students for free or at a very low cost.
The solution
A platform that allows business owners to publically raise money
Step 1
Establishing Proof of Concept
Brick’s initial plan was to crowdfund millions of dollars to buy a skyscraper in NYC and then share revenue from rent with the building’s investors.
I took this idea to potential users and solicited feedback.
Users were quick to point out that the idea was complex, impractical, and that it even reeked of a scam. However, users noted that the idea of raising money to buy real estate was interesting. A team member then said, "What about if we did this but for small businesses?"
We all had a kind of "eureka" moment, and I took this refined idea back to our users.
Bingo. This was an idea that our users said was practical, and I even got some potential investors to get pretty excited. This gave us the enthusiasm that we needed to move along.
Step 2
Research and Personas
It then came time for me to gain a thorough understanding of who our users were. This would enable us to understand which pain points we needed to address.
- I used surveys to understand our users at a broad level.
- I used focus groups and user interviews to understand our users at a more nuanced level and to dig into interesting findings.
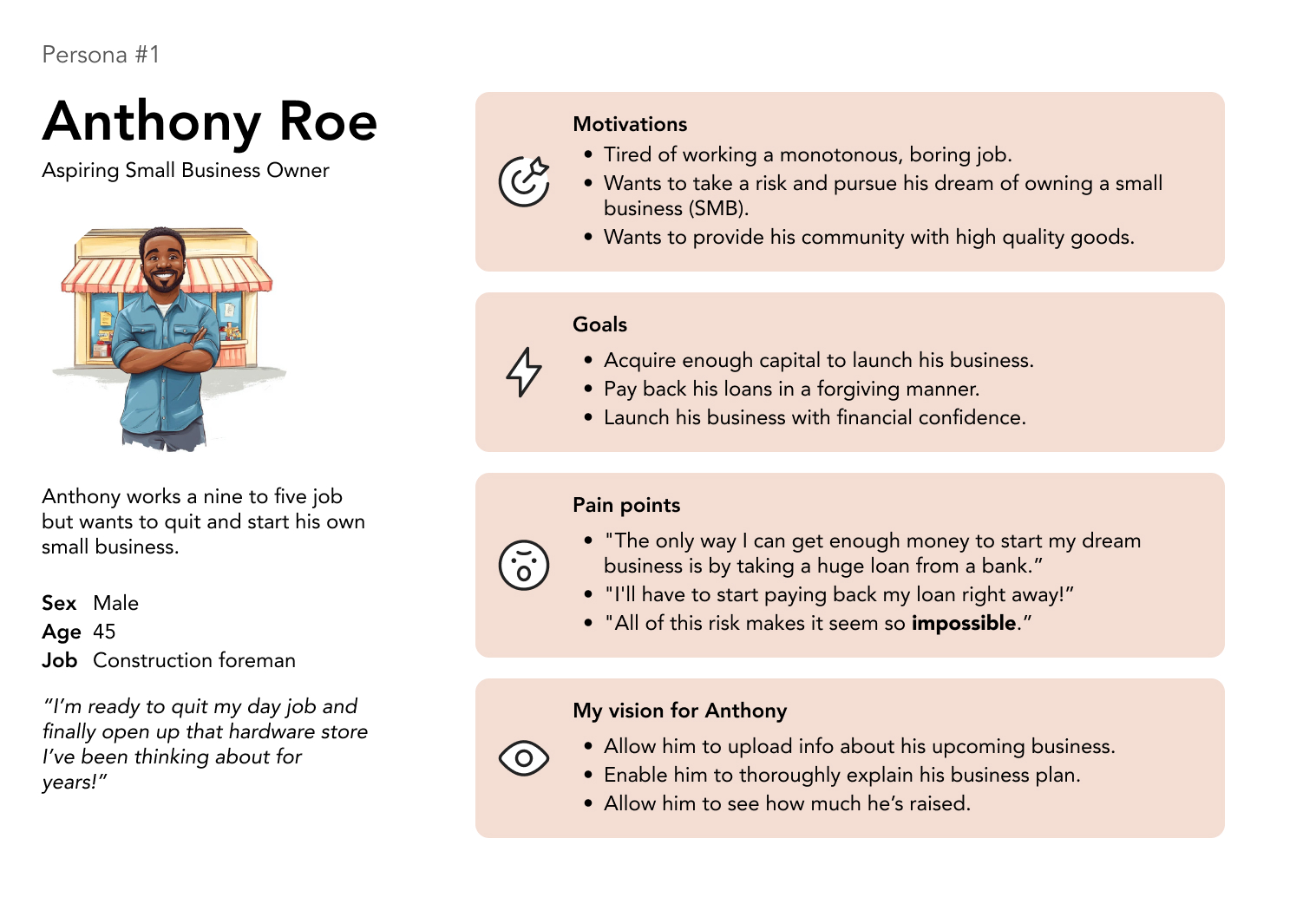
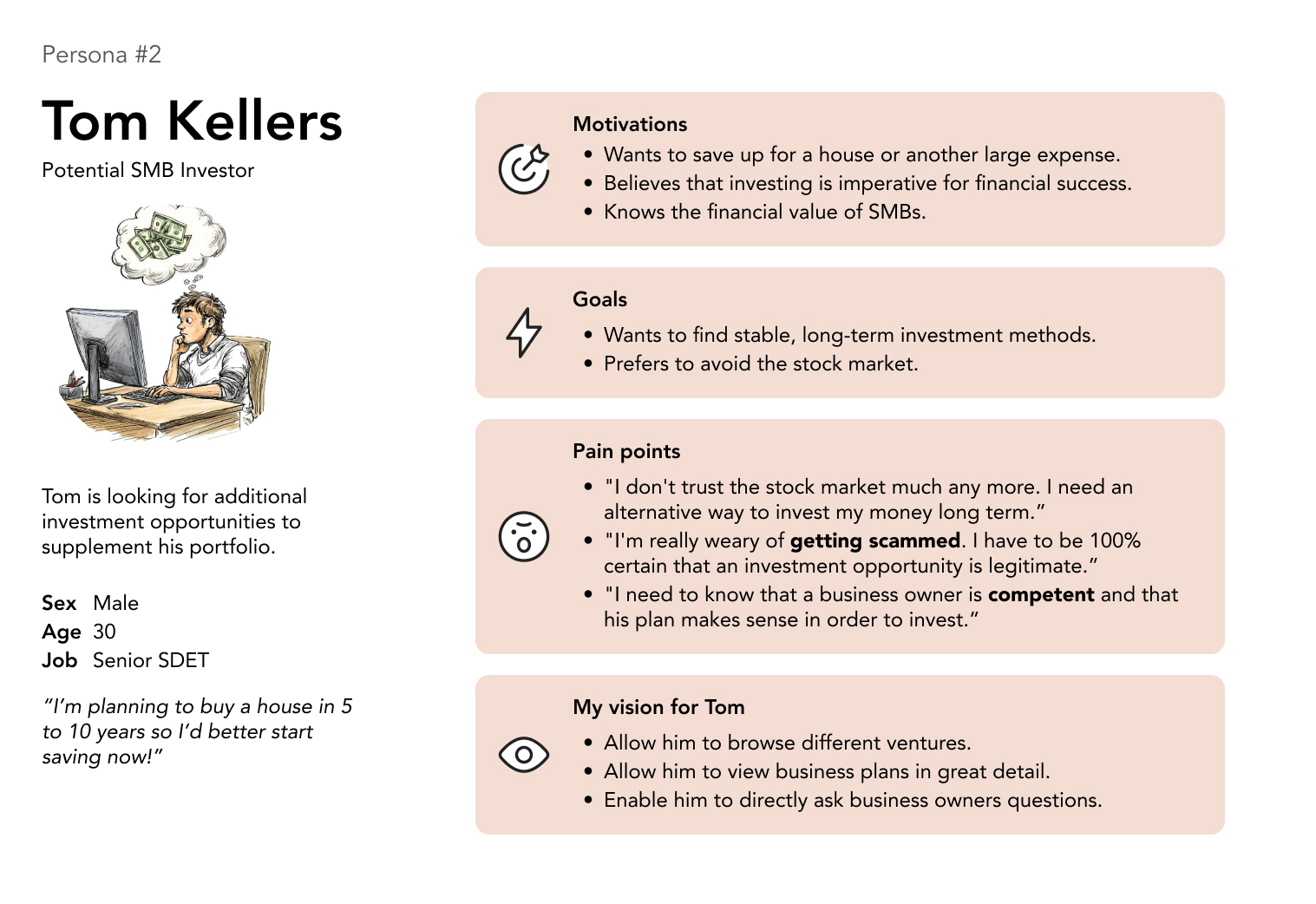
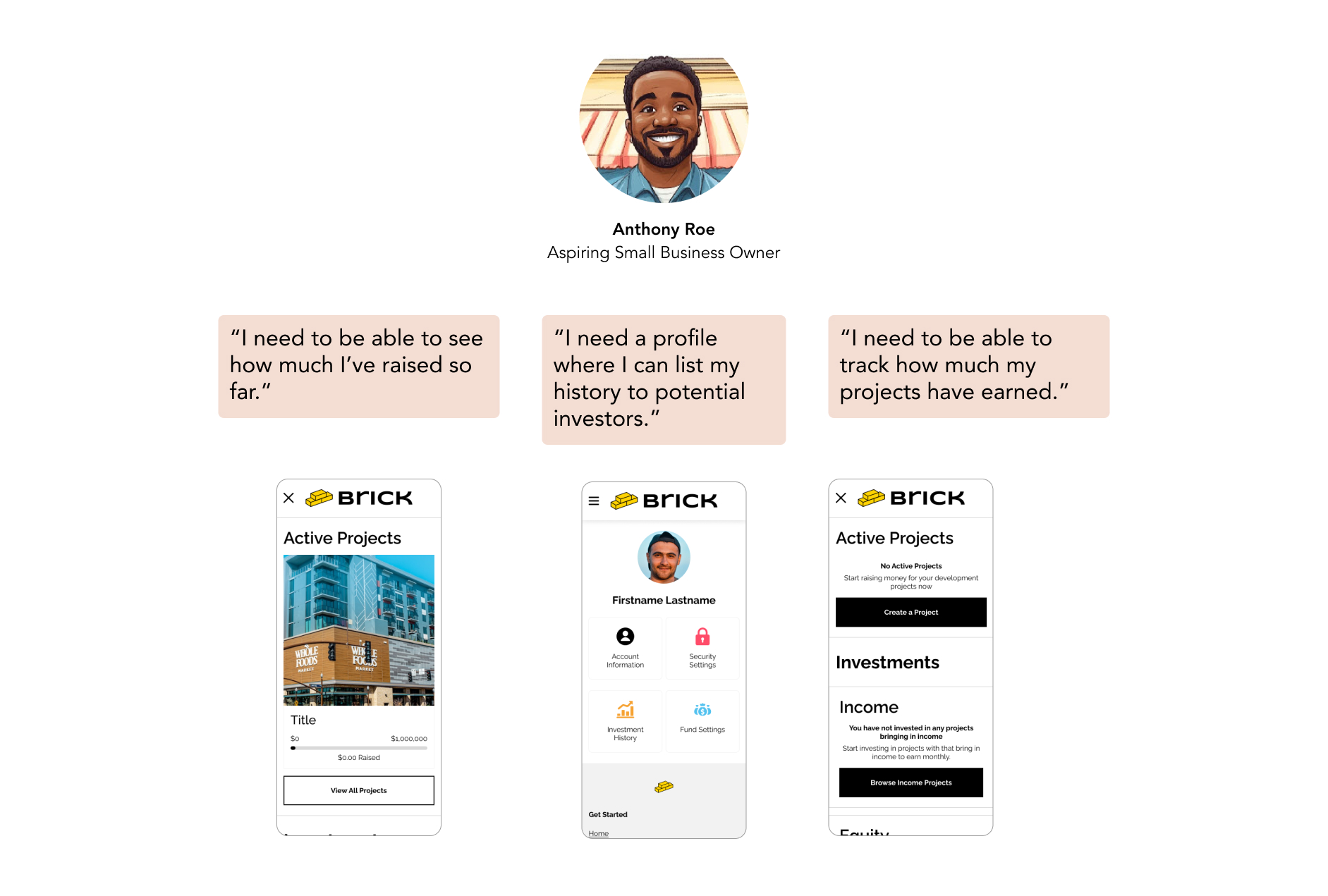
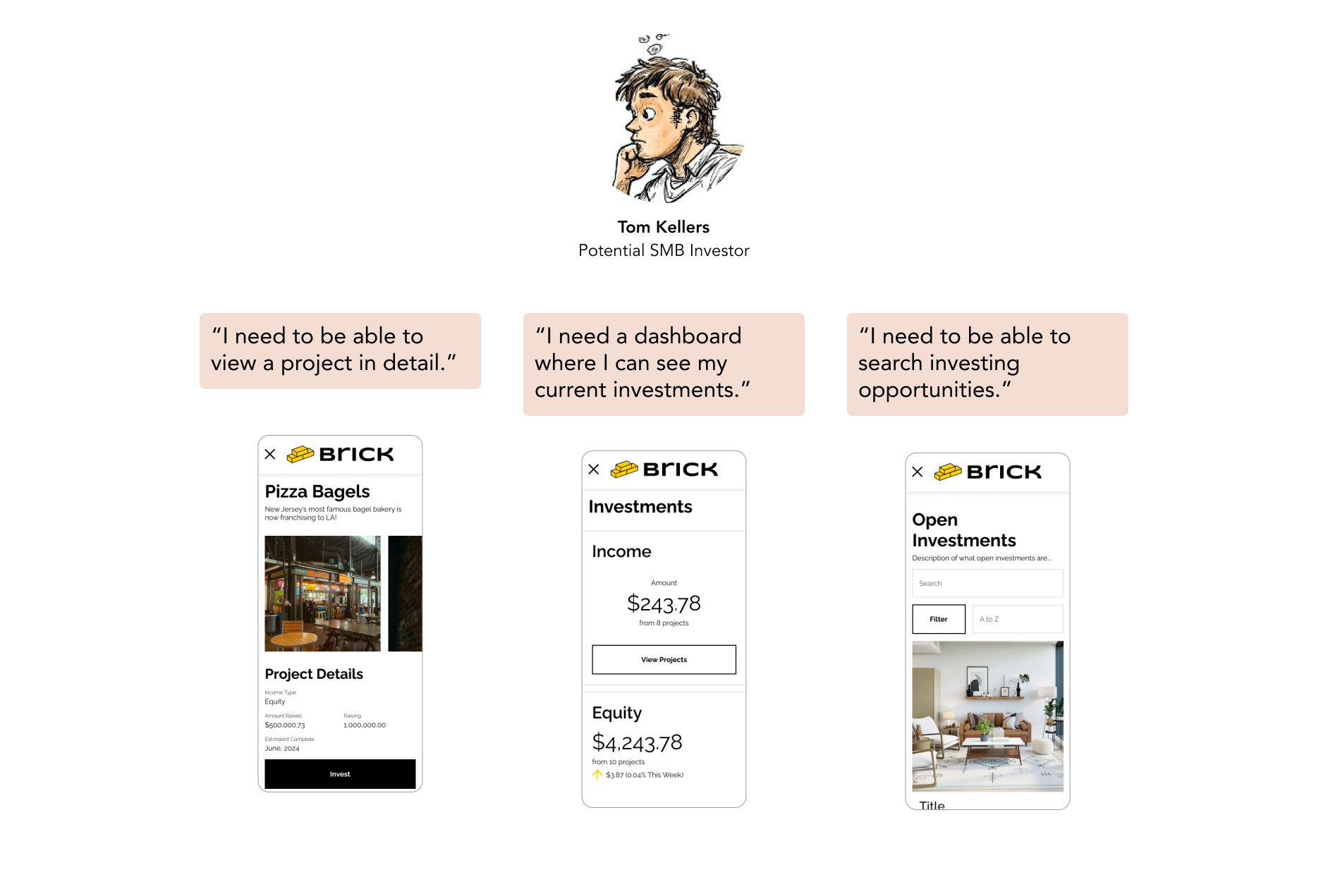
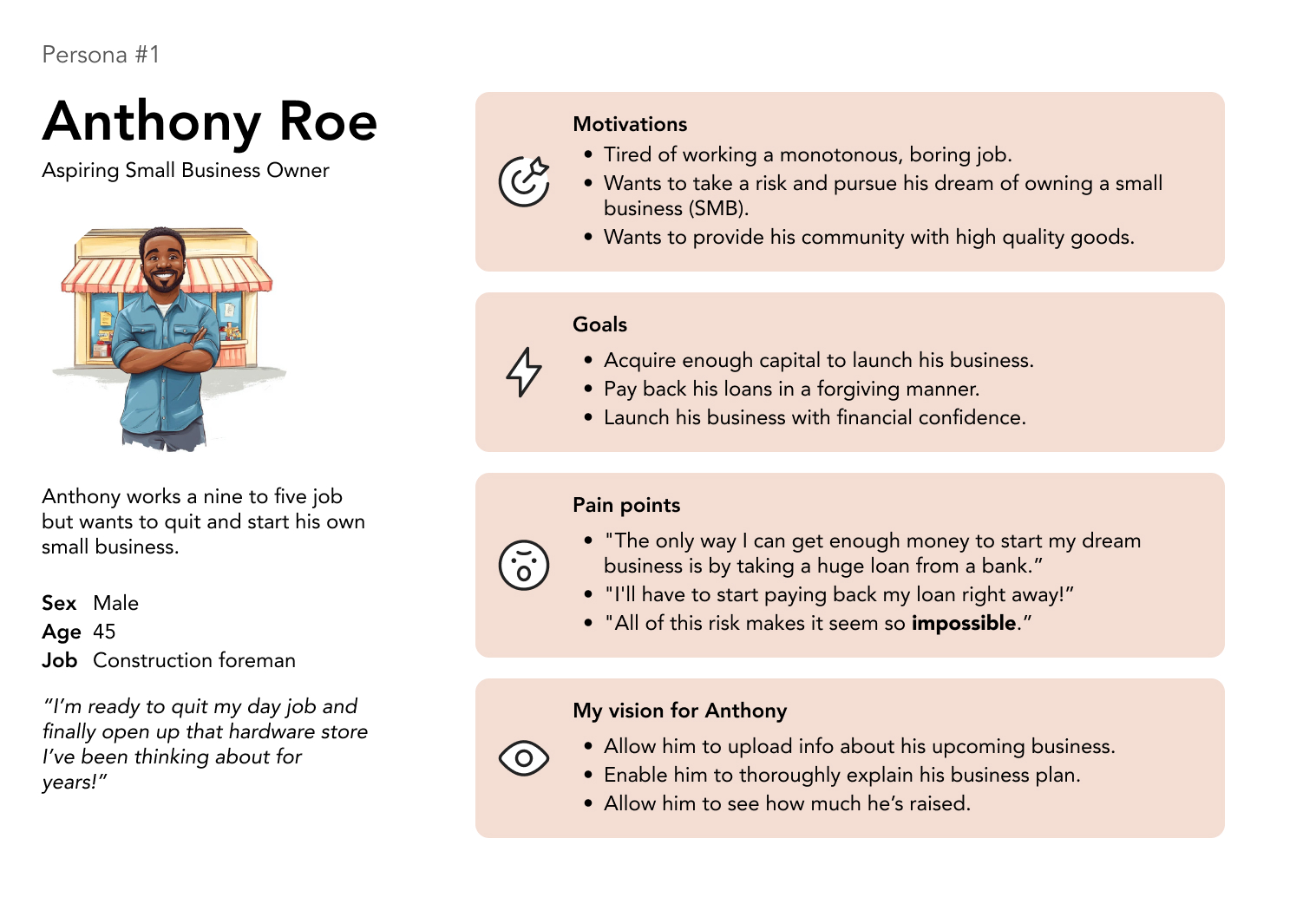
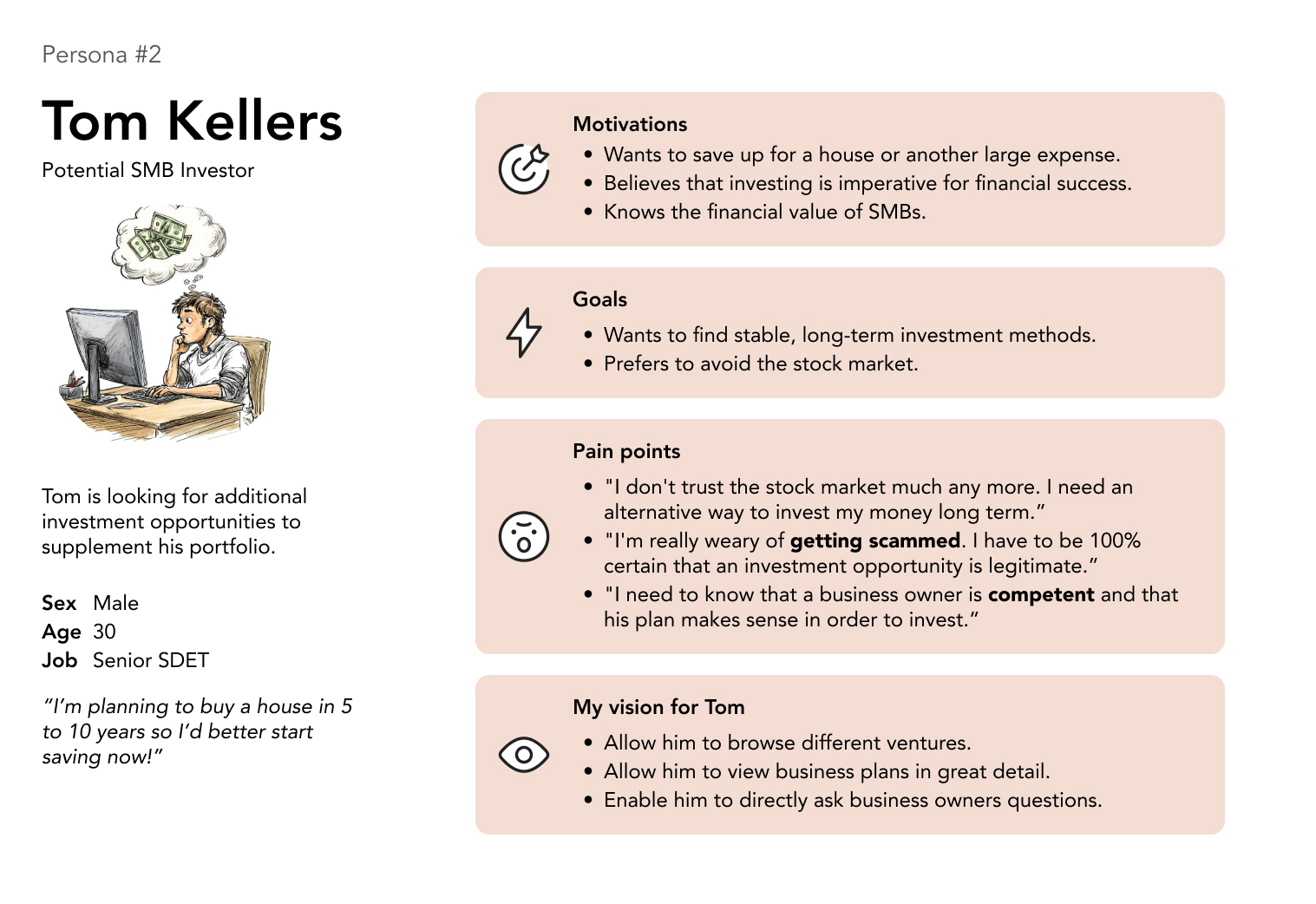
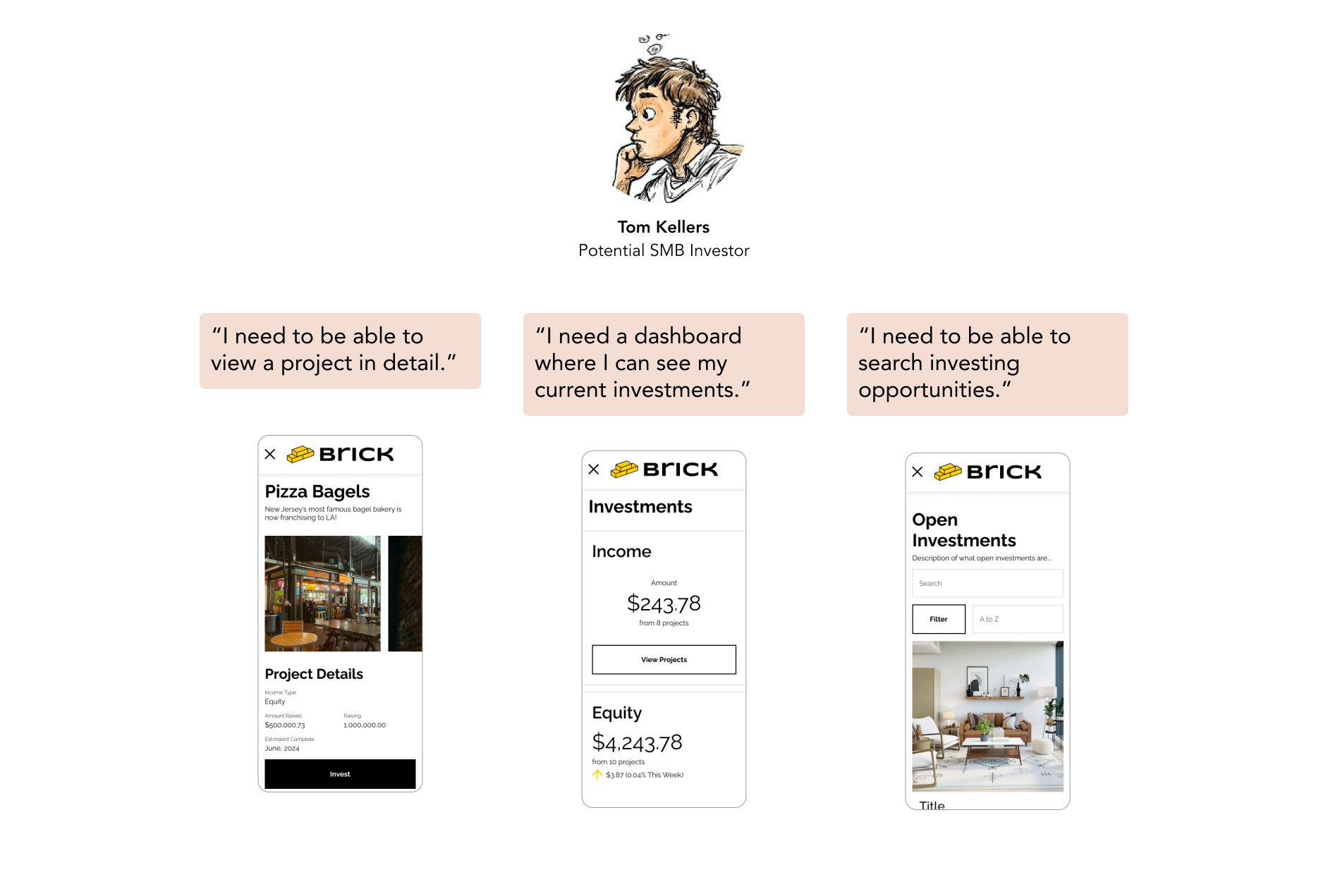
This allowed me to make the following two personas.


Step 3
Building Information Architecture
Now that our proof of concept had been validated, and we knew who our users were, it became time for me to make a fully detailed Information Architecture that captured all of our requirements. This process technically began during Step 2 but was further excelerated after I completed user research. I built our Information Architecture by
- Conducting user interviews with potential users
- Holding design brainstorming sessions with the team
- Conducting competitive analysis and searching for inspiration
This allowed us to keep track of all of our requirements and outline a very clear plan for our product within a manageable scope.
Step 4
Wireframing in Figma
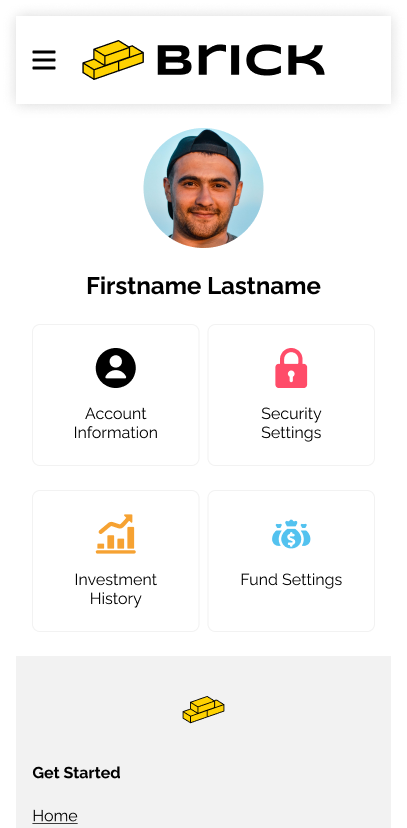
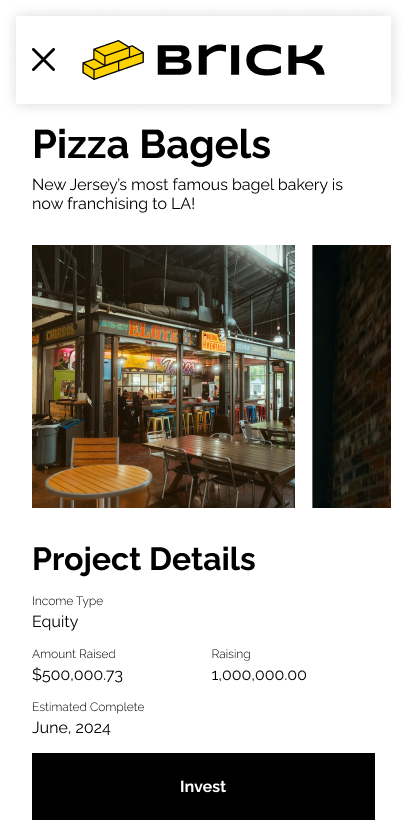
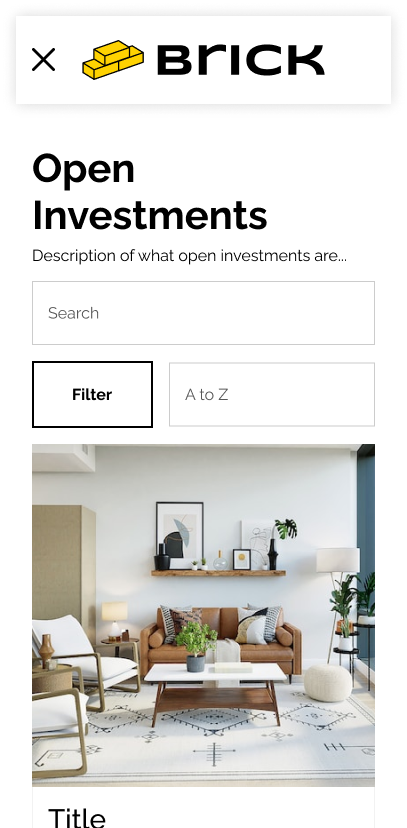
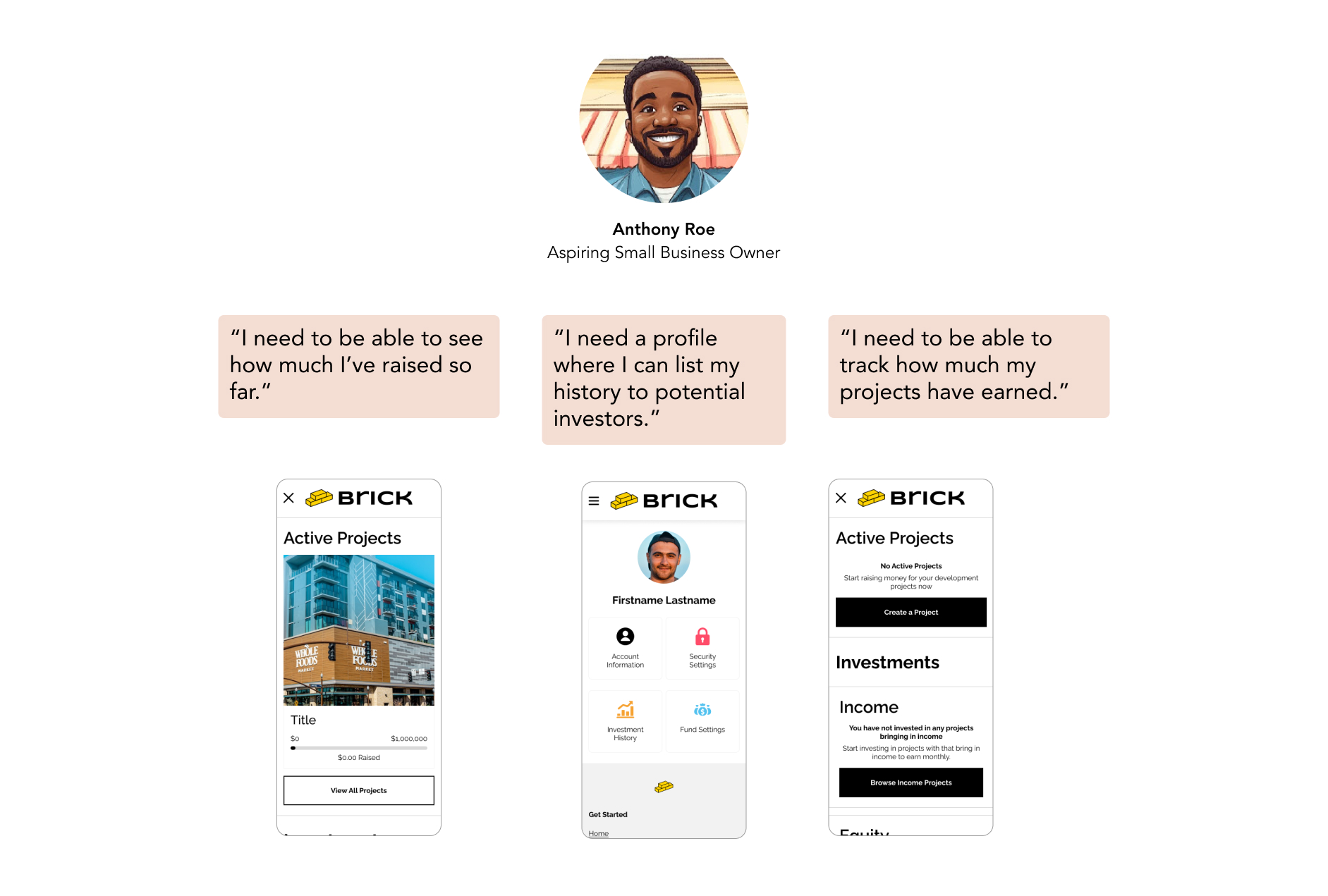
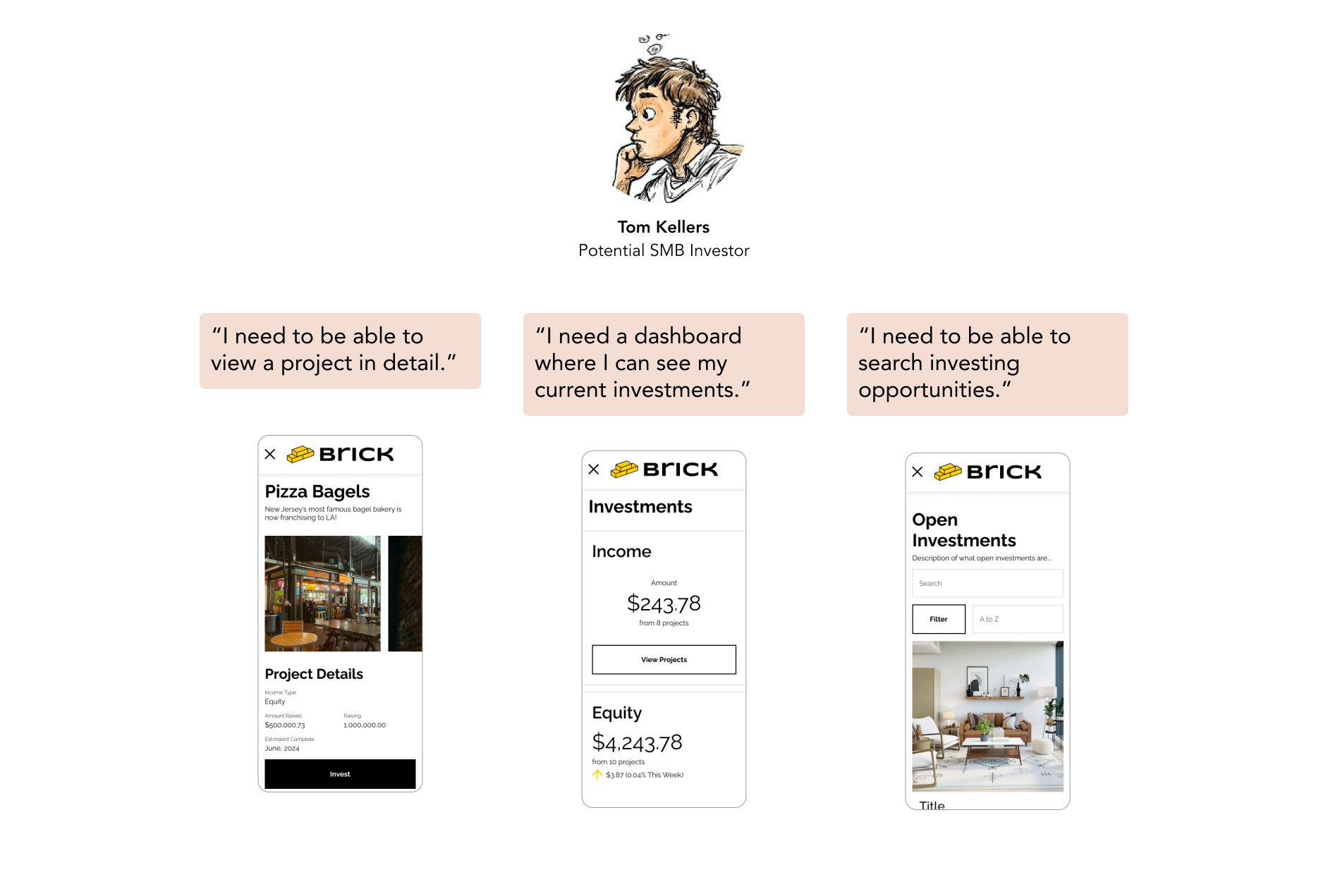
By this point I knew that our product had a place in the market, I knew who our users were, and I had a detailed outline for our product. Thus it came time to begin wireframing, and I was able to wireframe in rapid time because I had carefully maintained our requirements. I used our personas to make the following designs based upon their needs.
Some examples of how I used our personas to inform design decisions include;


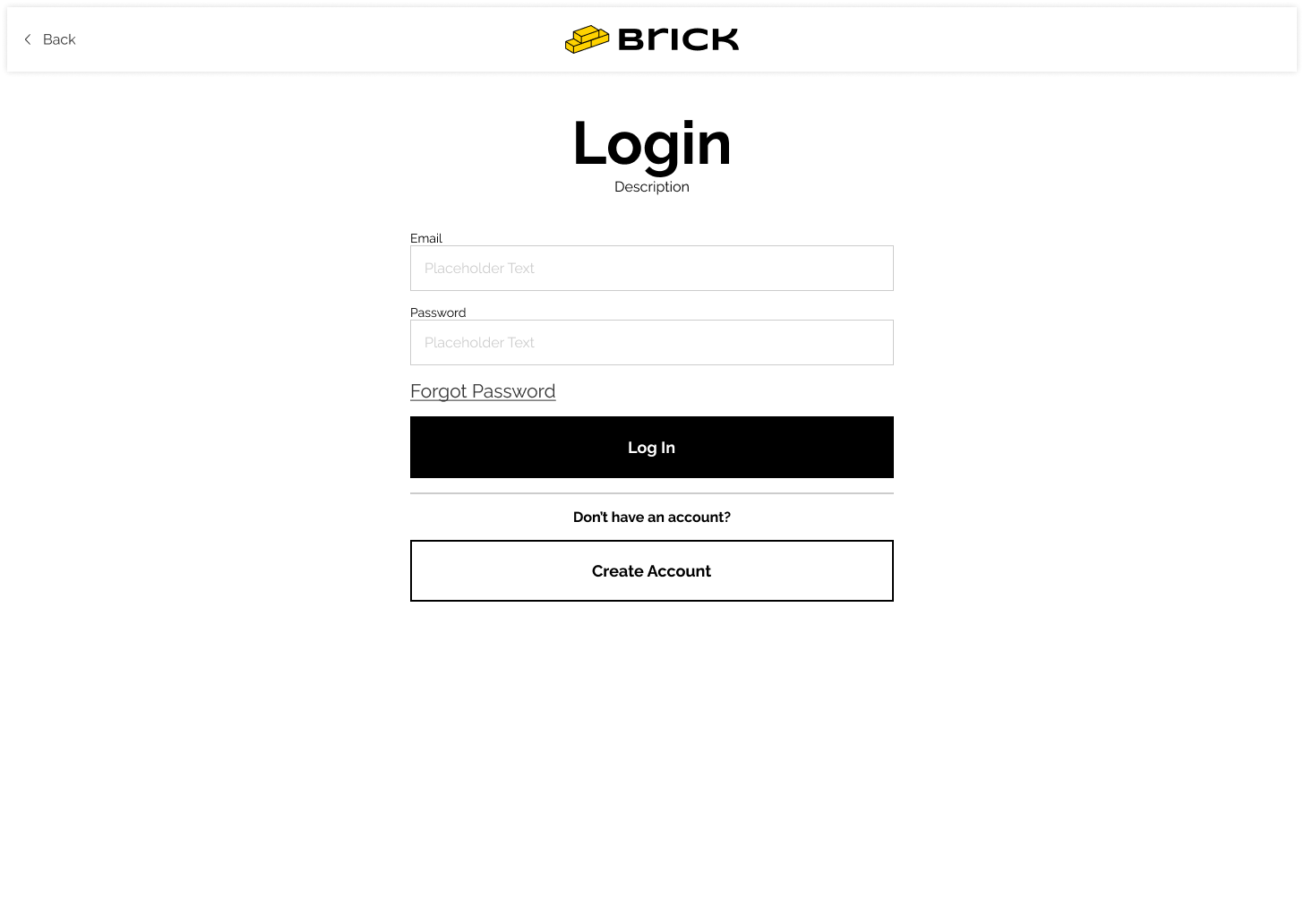
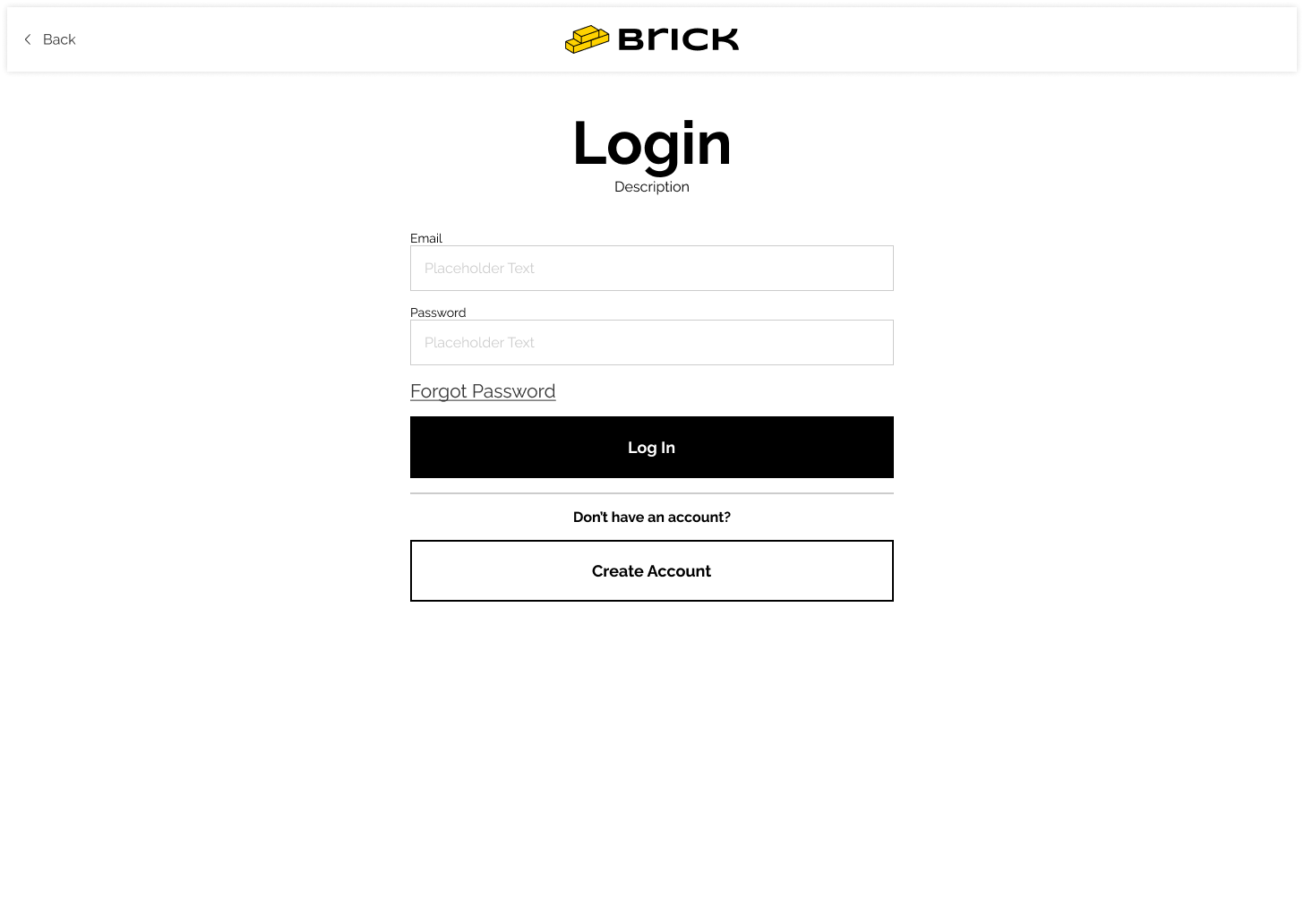
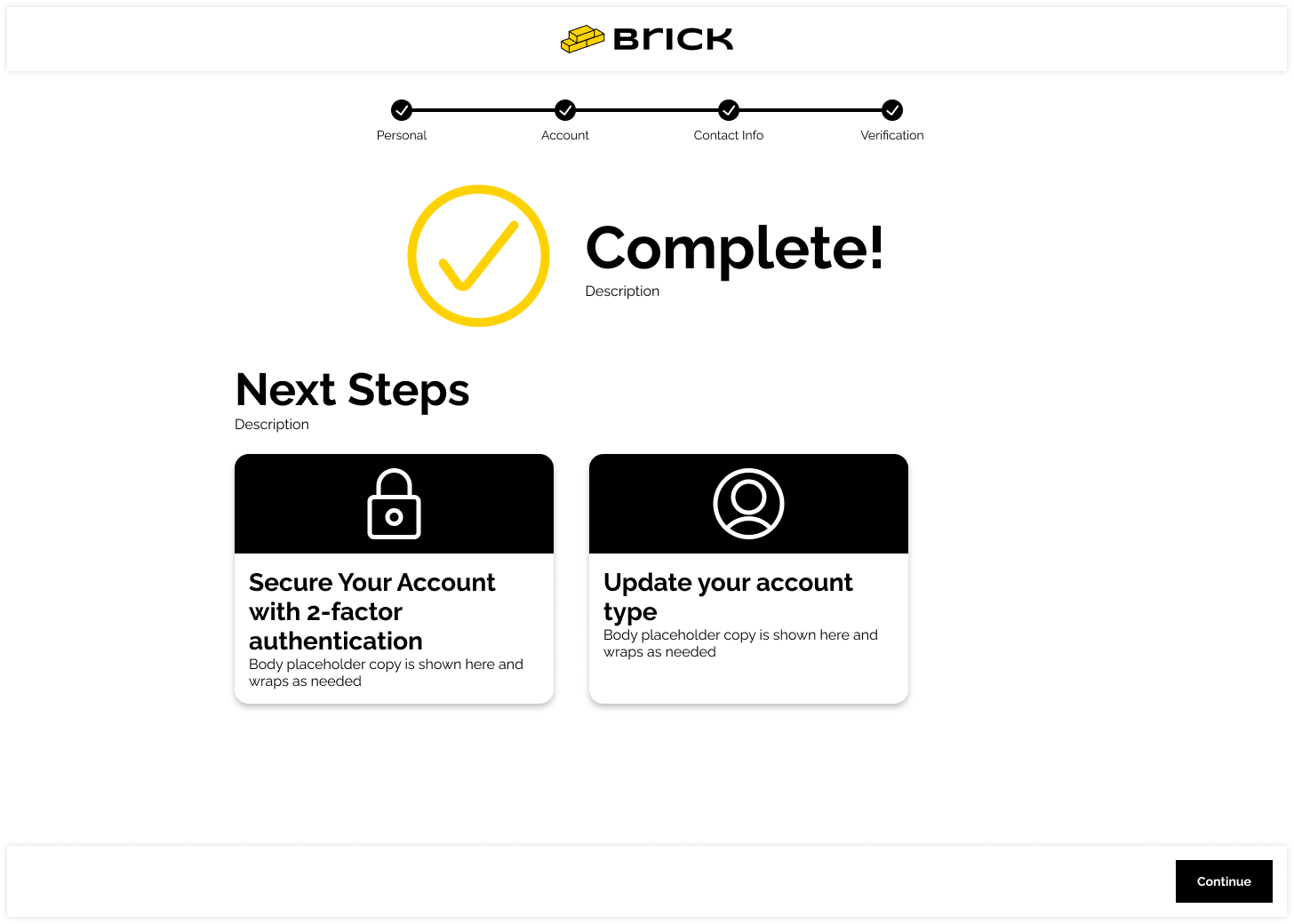
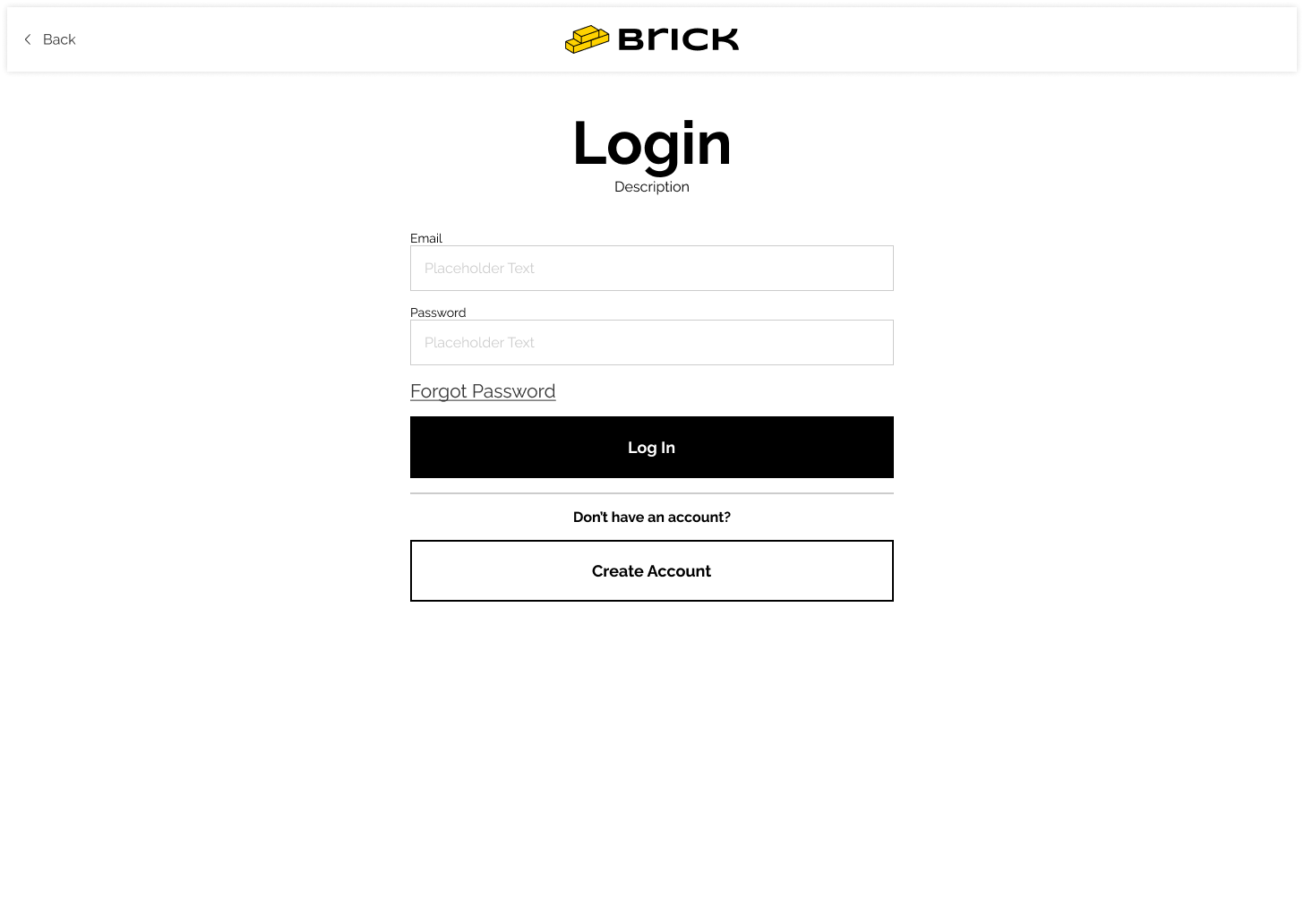
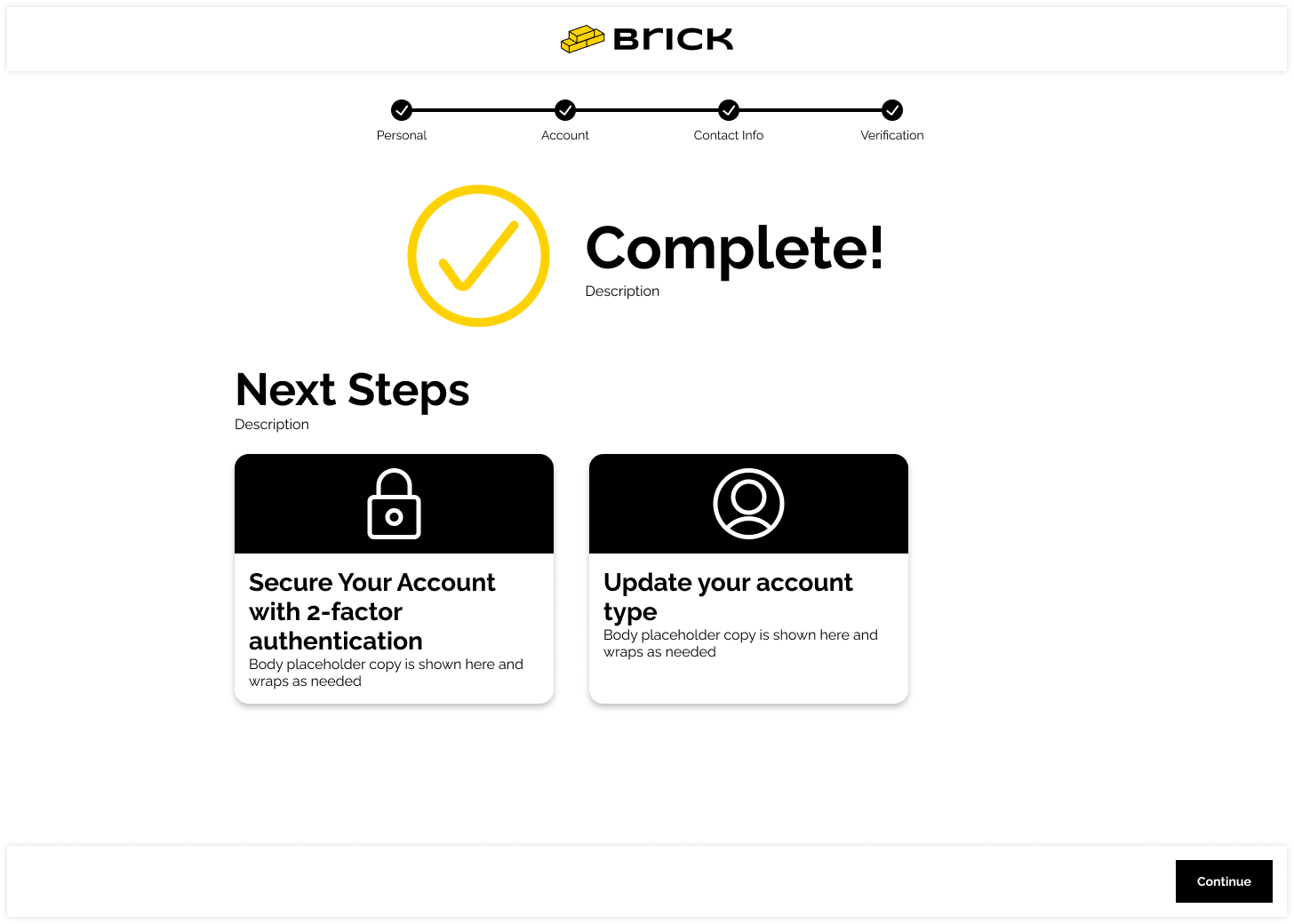
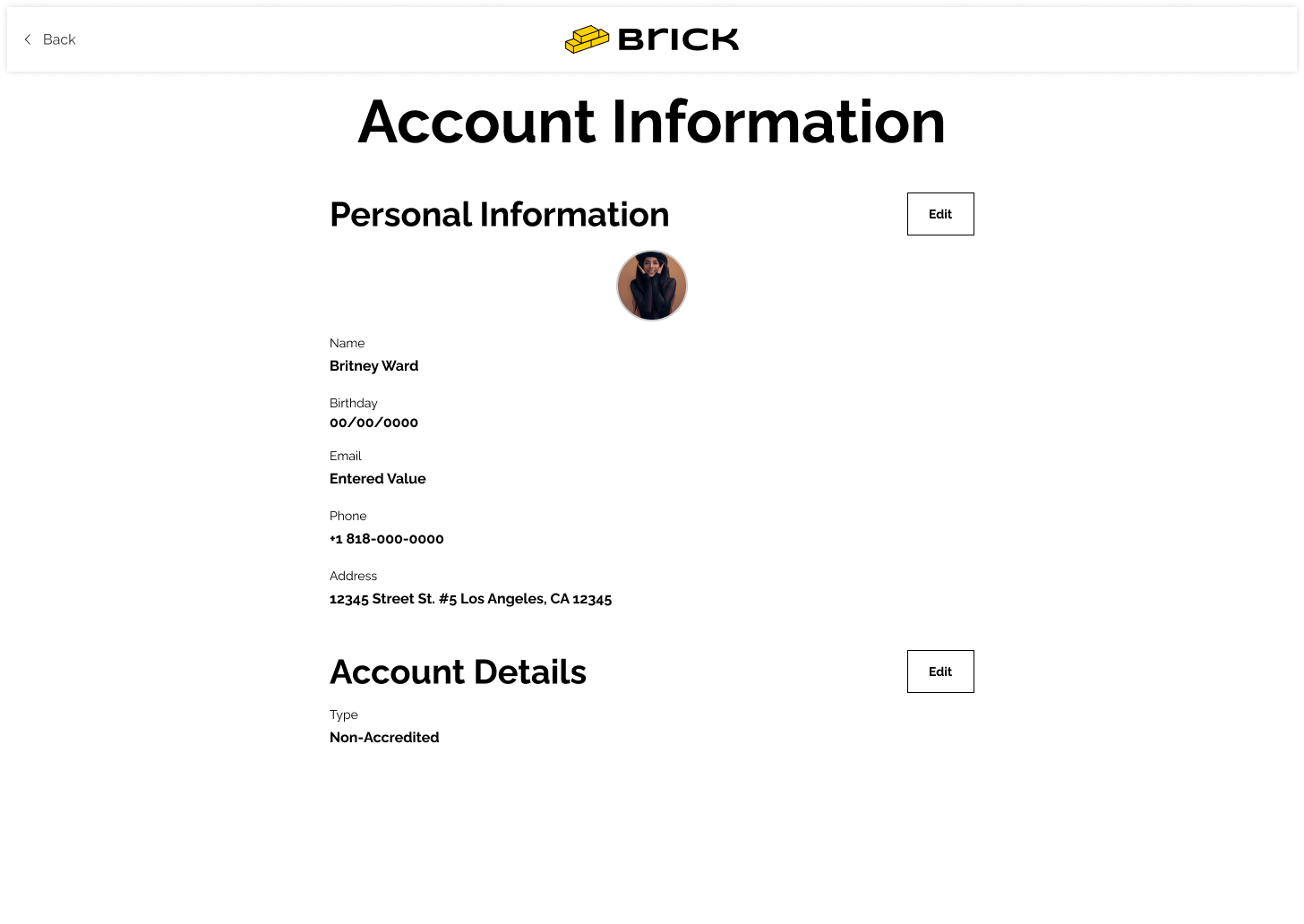
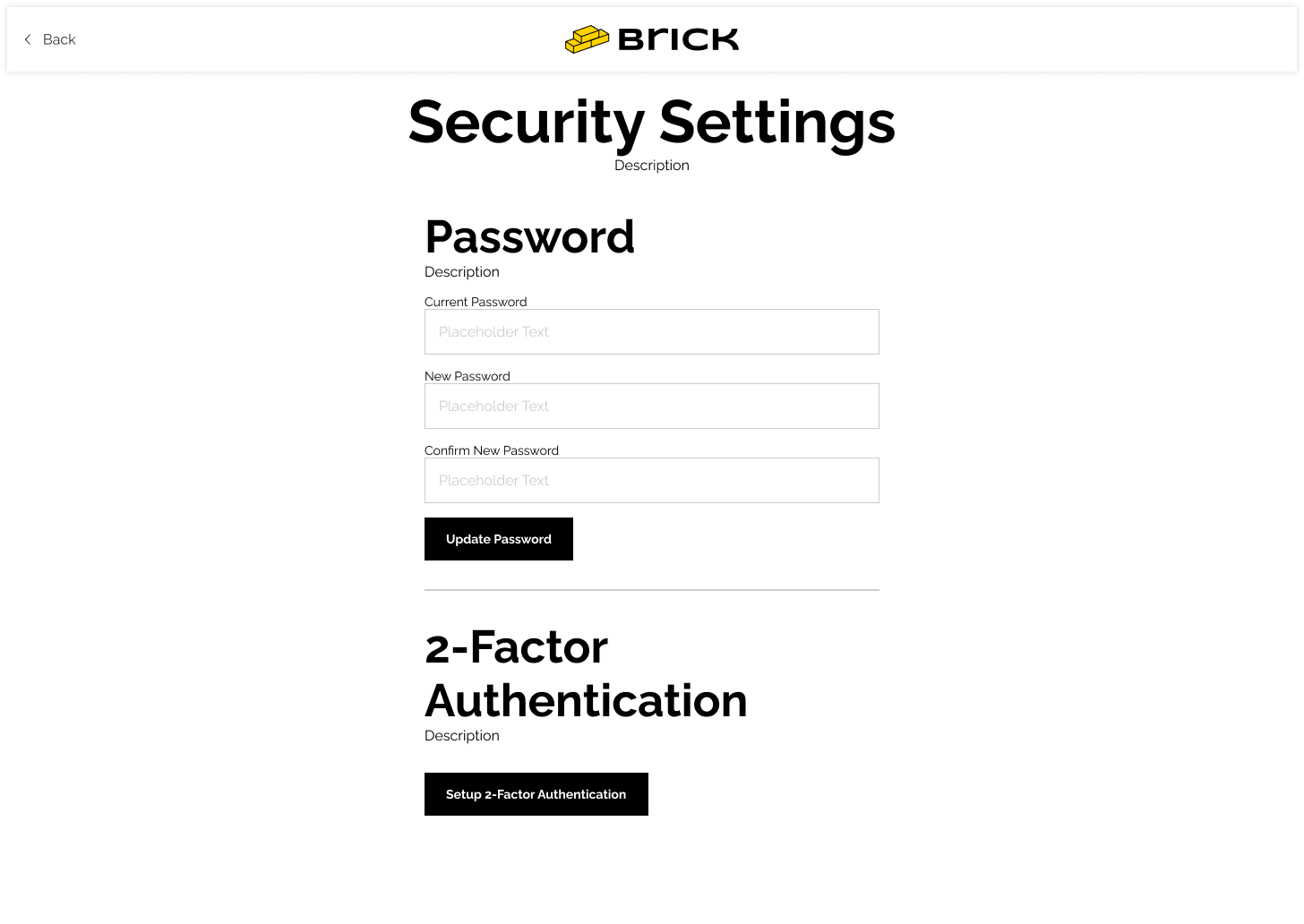
Desktop High Fidelity Designs








Step 5
What happened next
Unfortunately, we failed to secure enough investments to officially launch Brick. Investors that said they would shell out money suddenly went quite once the time came even though enthusiasm from users was high. A large reason for the lack of funds was our inability to present to them a large enough list of users that had pre-signed up for Brick and were ready to use it once the platform was built.
It's a brutal reminder of the fact that up to 90% of startups fail within their first five years.
Lessons Learned
My experience at Brick taught me
- The importance of being able to listen to one’s users and pivot
- How to wear many hats in a startup environment



Brick DeFi
Designing a fintech startup that enables aspiring business owners to crowdfund capital.
My Role
UX/UI Designer
Our Team
CEO, CTO, Lead Designer, UX/UI Designer
The problem
Our SME noticed that many students around the world, especially in rural and impoverished areas, cannot easily gain access to high quality tutors to learn the Qur’an. We sought to build a platform that connects these tutors to these students for free or at a very low cost.
The solution
A platform that allows business owners to publically raise money
Step 1
Establishing Proof of Concept
Brick’s initial plan was to crowdfund millions of dollars to buy a skyscraper in NYC and then share revenue from rent with the building’s investors.
I took this idea to potential users and solicited feedback.
Users were quick to point out that the idea was complex, impractical, and that it even reeked of a scam. However, users noted that the idea of raising money to buy real estate was interesting. A team member then said, "What about if we did this but for small businesses?"
We all had a kind of "eureka" moment, and I took this refined idea back to our users.
Bingo. This was an idea that our users said was practical, and I even got some potential investors to get pretty excited. This gave us the enthusiasm that we needed to move along.
Step 2
Research and Personas
It then came time for me to gain a thorough understanding of who our users were. This would enable us to understand which pain points we needed to address.
- I used surveys to understand our users at a broad level.
- I used focus groups and user interviews to understand our users at a more nuanced level and to dig into interesting findings.
This allowed me to make the following two personas.


Step 3
Building Information Architecture
Now that our proof of concept had been validated, and we knew who our users were, it became time for me to make a fully detailed Information Architecture that captured all of our requirements. This process technically began during Step 2 but was further excelerated after I completed user research. I built our Information Architecture by
- Conducting user interviews with potential users
- Holding design brainstorming sessions with the team
- Conducting competitive analysis and searching for inspiration
This allowed us to keep track of all of our requirements and outline a very clear plan for our product within a manageable scope.
Step 4
Wireframing in Figma
By this point I knew that our product had a place in the market, I knew who our users were, and I had a detailed outline for our product. Thus it came time to begin wireframing, and I was able to wireframe in rapid time because I had carefully maintained our requirements. I used our personas to make the following designs based upon their needs.
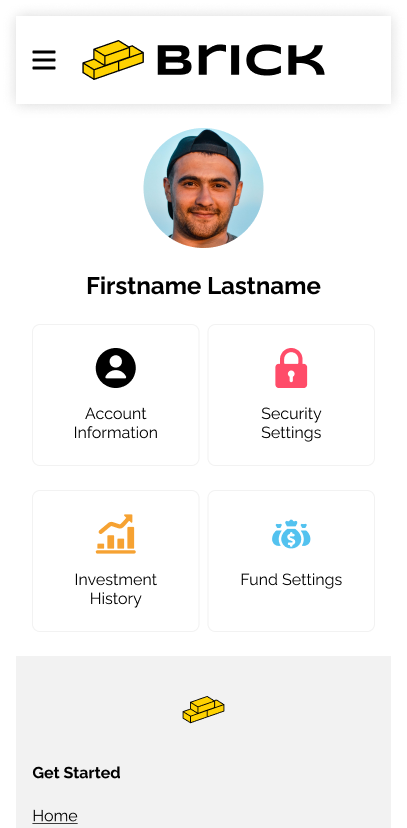
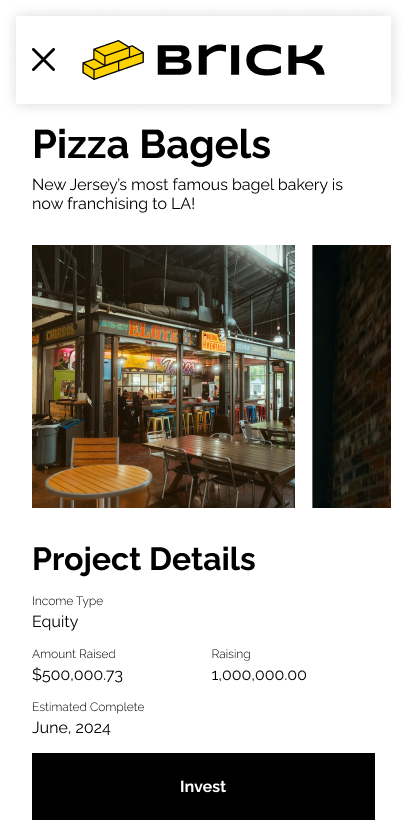
Some examples of how I used our personas to inform design decisions include;


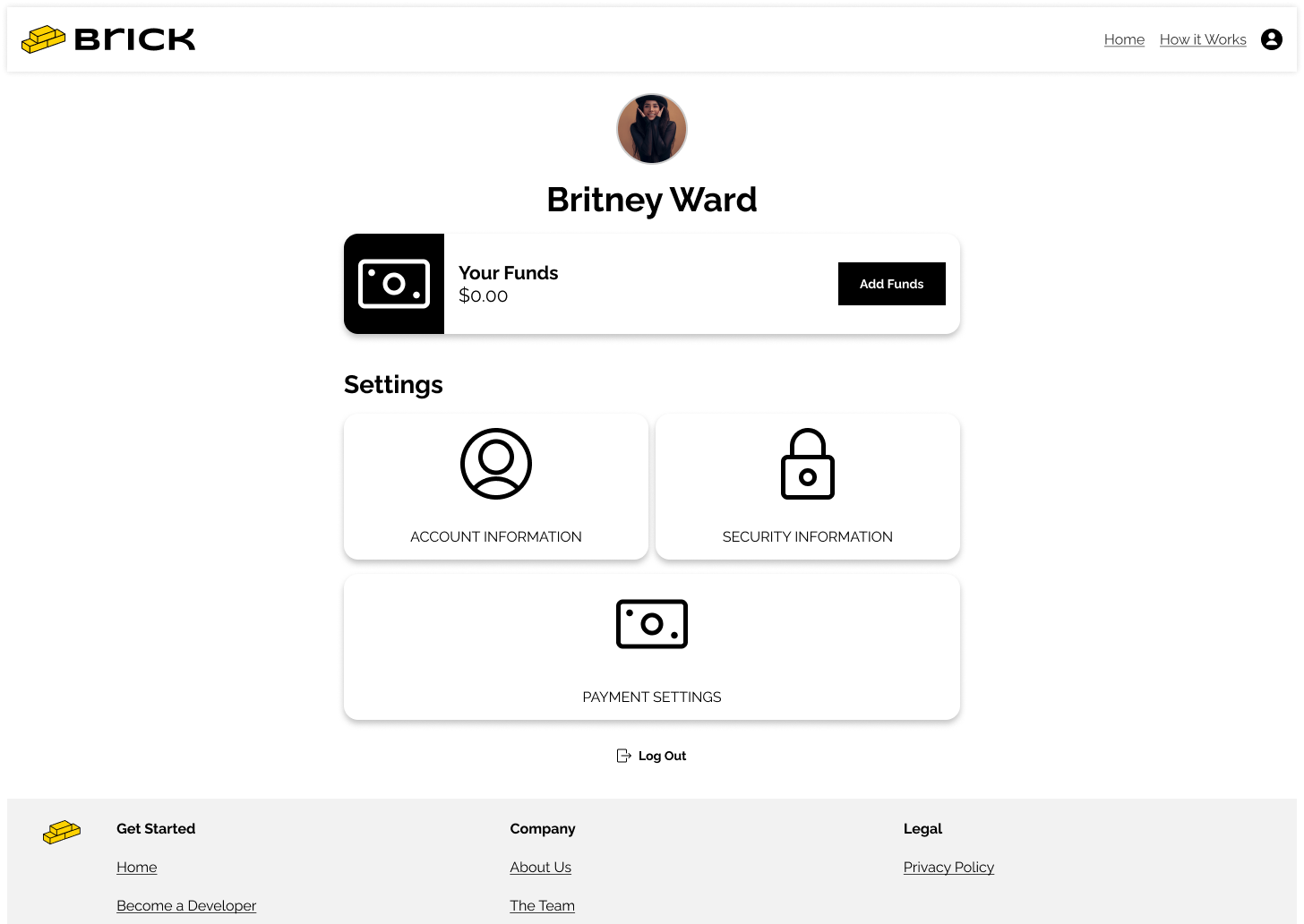
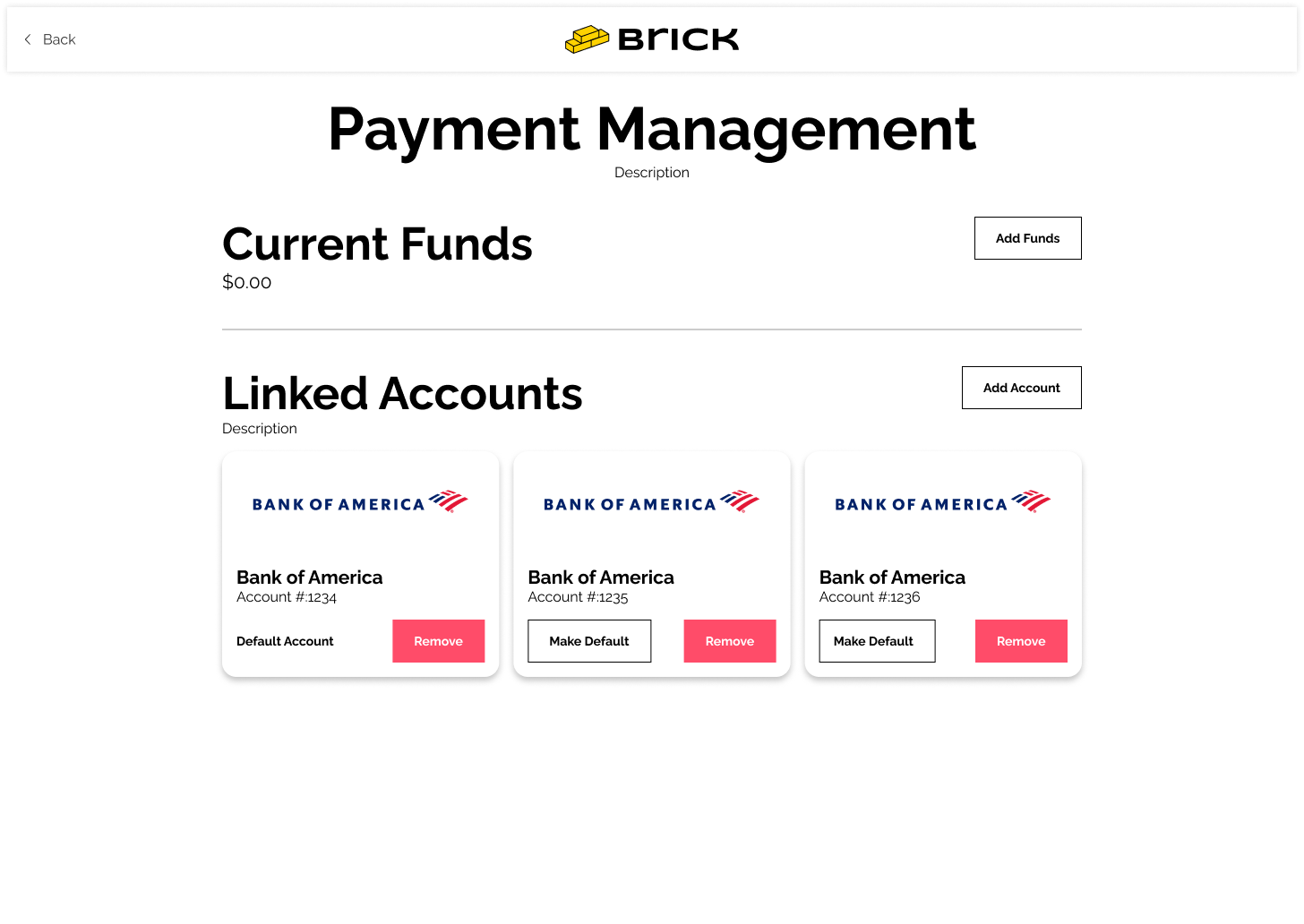
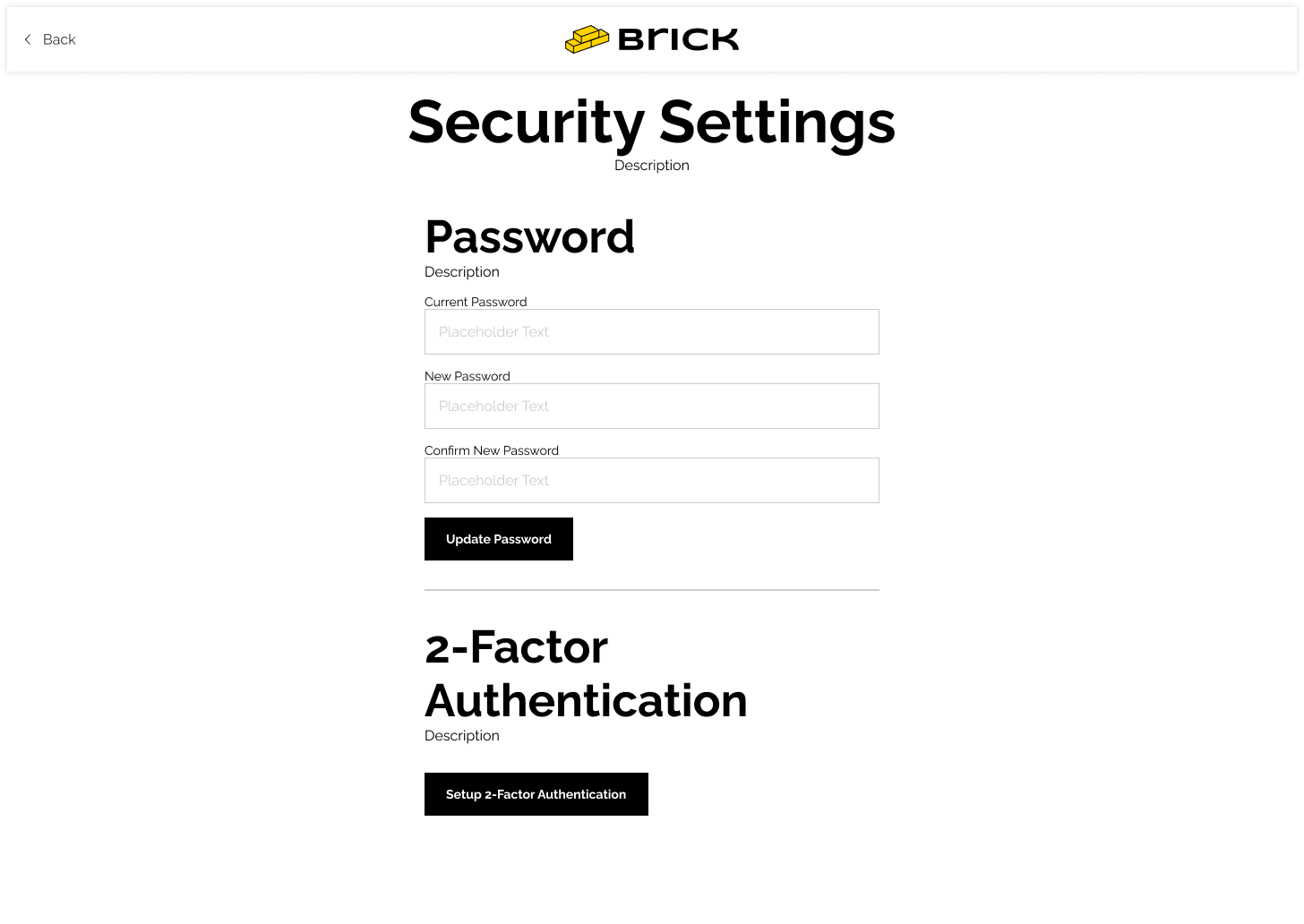
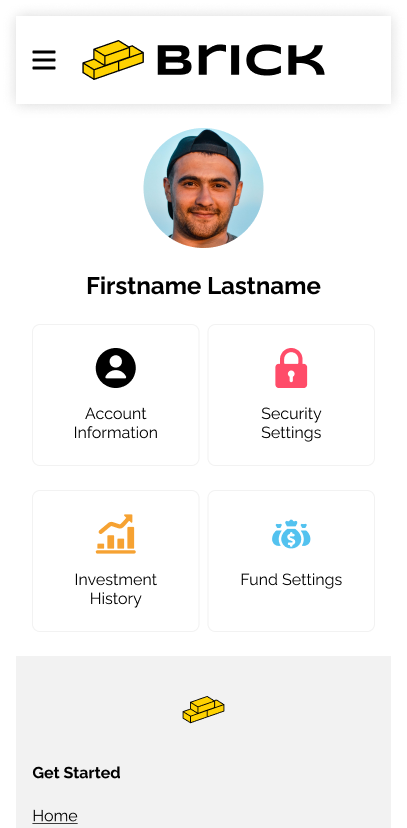
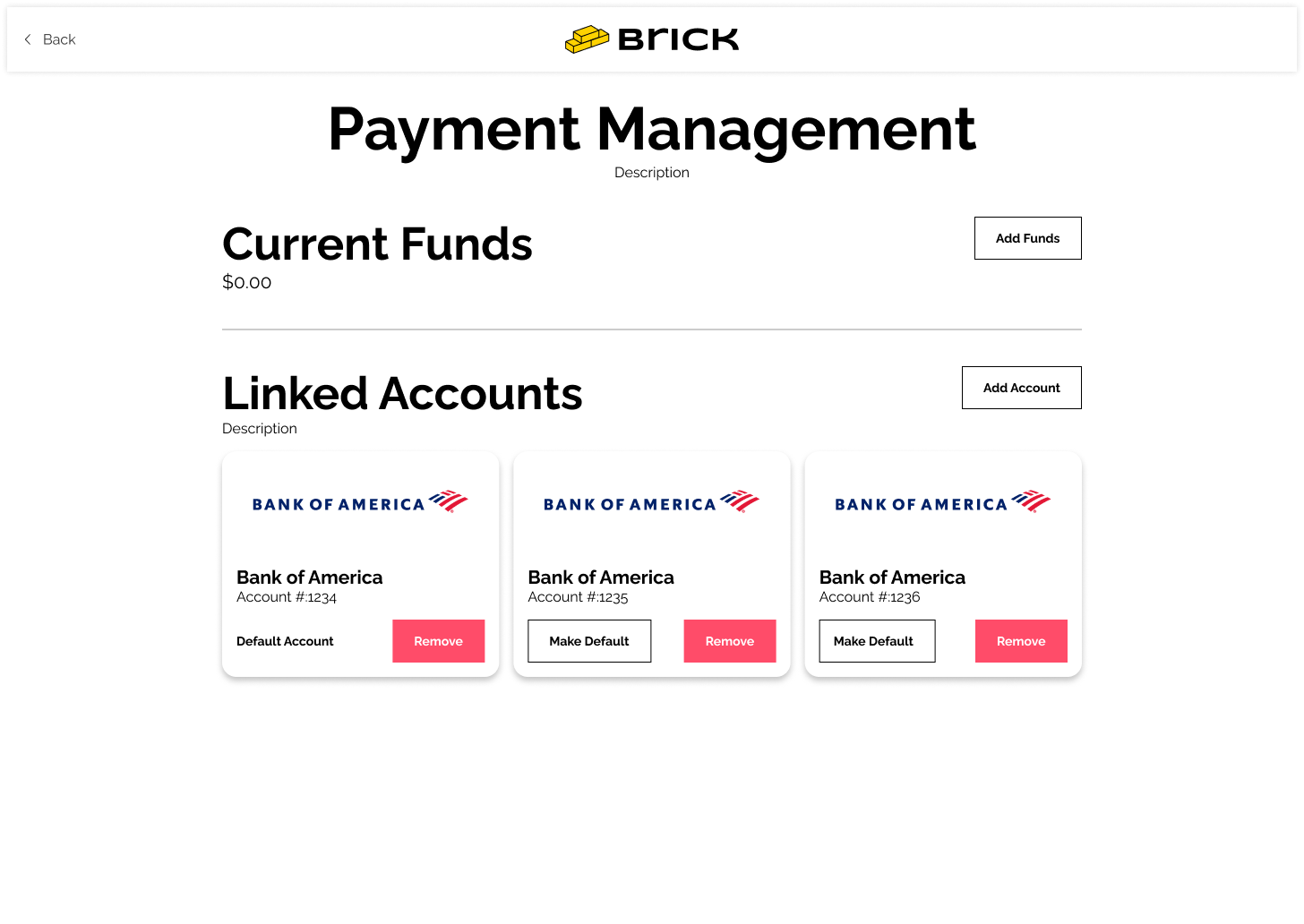
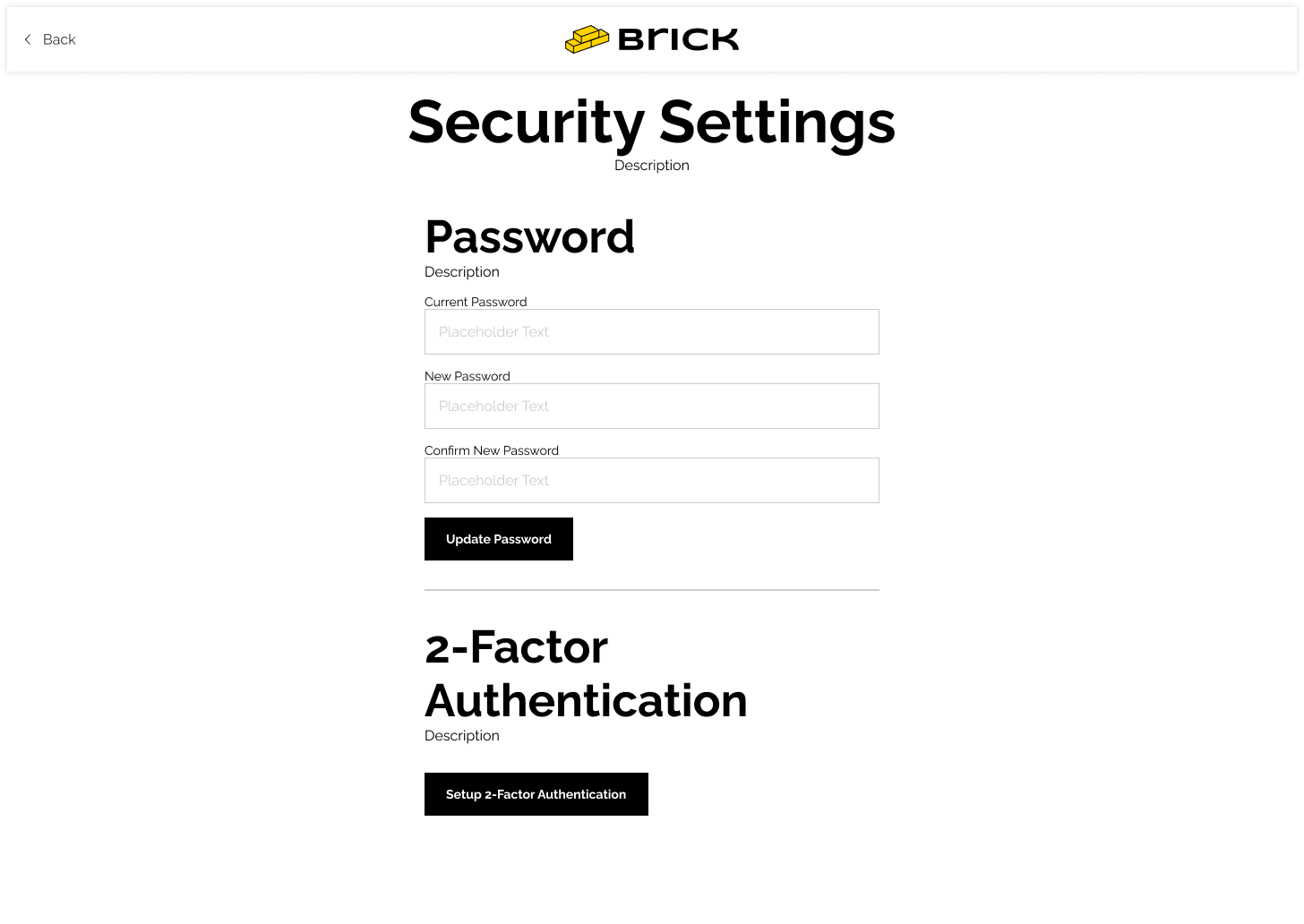
Desktop High Fidelity Designs








Step 5
What happened next
Unfortunately, we failed to secure enough investments to officially launch Brick. Investors that said they would shell out money suddenly went quite once the time came even though enthusiasm from users was high. A large reason for the lack of funds was our inability to present to them a large enough list of users that had pre-signed up for Brick and were ready to use it once the platform was built.
It's a brutal reminder of the fact that up to 90% of startups fail within their first five years.
Lessons Learned
My experience at Brick taught me
- The importance of being able to listen to one’s users and pivot
- How to wear many hats in a startup environment



Brick DeFi
Designing a fintech startup that enables aspiring business owners to crowdfund capital.
My Role
UX/UI Designer
Our Team
CEO, CTO, Lead Designer, UX/UI Designer
The problem
People looking to start small businesses often have to take out large loans from banks with high interest rates. It can be very daunting and risky, and it often discourages people from starting their dream small business.
The solution
A platform that allows business owners to publicly raise money in a crowdsourcing manner and then pay investors back from the business’ profit.
Step 1
Establishing Proof of Concept
Brick’s initial plan was to crowdfund millions of dollars to buy a skyscraper in NYC and then share revenue from rent with the building’s investors.
I took this idea to potential users and solicited feedback.
Users were quick to point out that the idea was complex, impractical, and that it even reeked of a scam. However, users noted that the idea of raising money to buy real estate was interesting. A team member then said, "What about if we did this but for small businesses?"
We all had a kind of "eureka" moment, and I took this refined idea back to our users.
Bingo. This was an idea that our users said was practical, and I even got some potential investors to get pretty excited. This gave us the enthusiasm that we needed to move along.
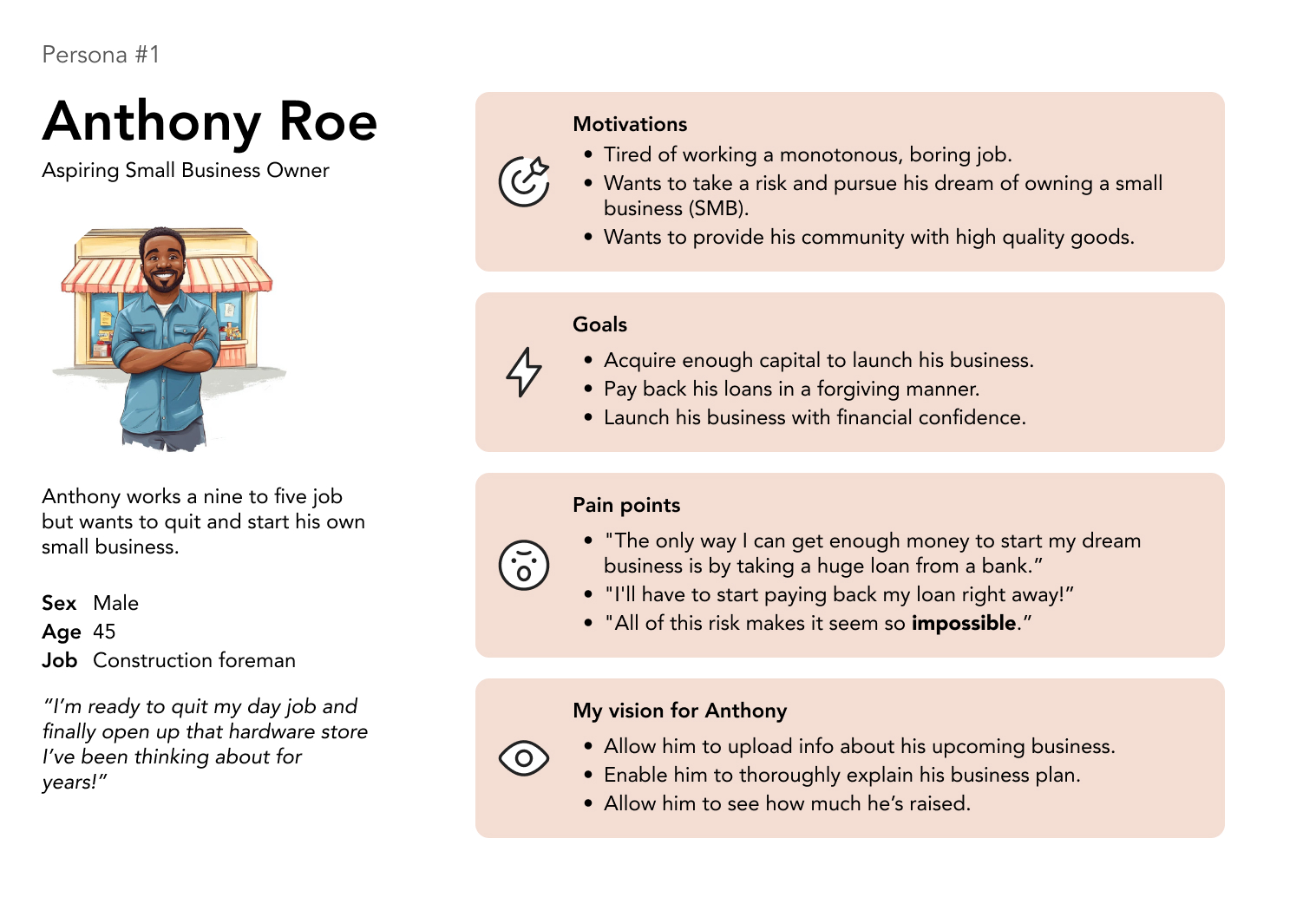
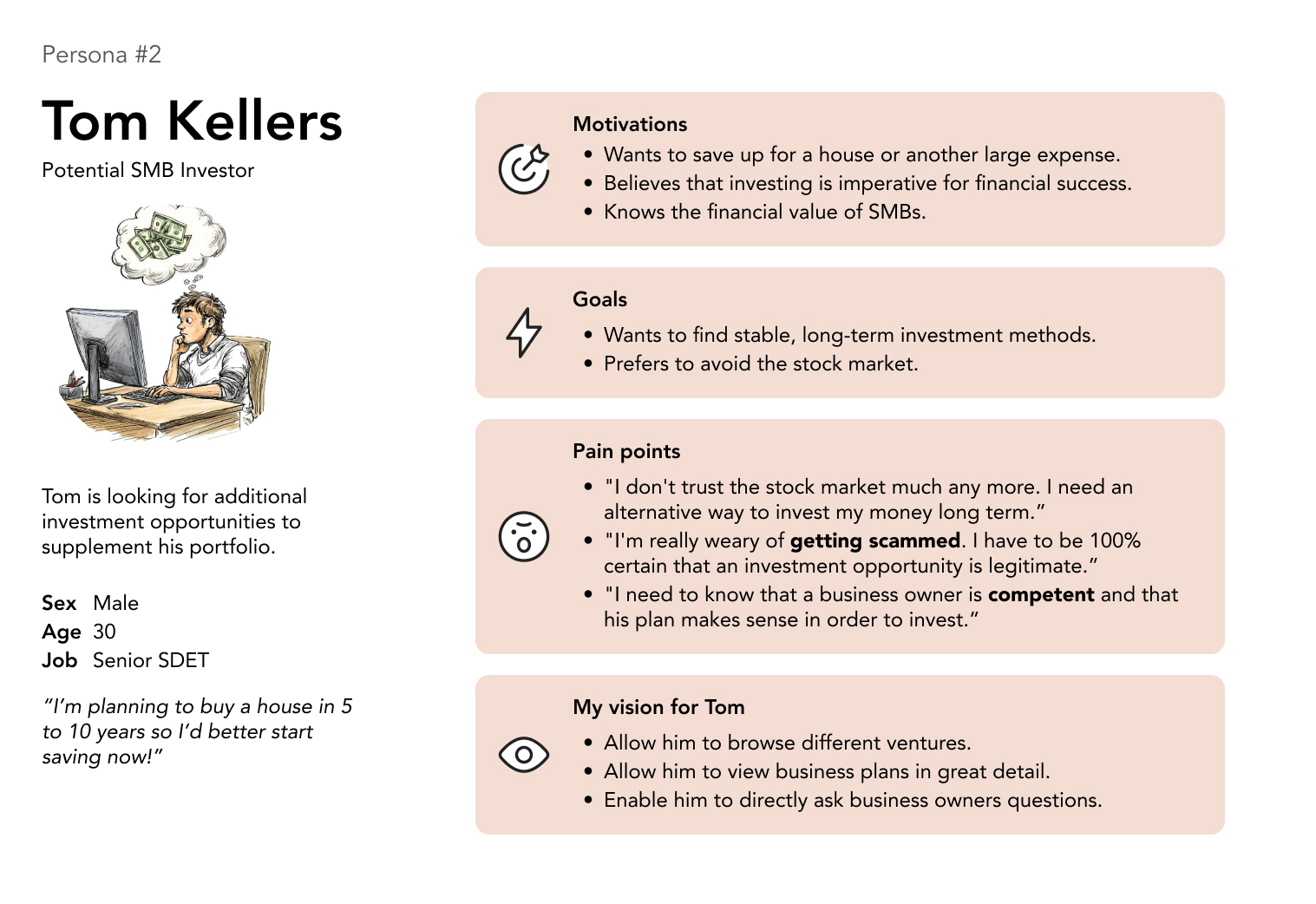
Step 2
Research and Personas
It then came time for me to gain a thorough understanding of who our users were. This would enable us to understand which pain points we needed to address.
- I used surveys to understand our users at a broad level.
- I used focus groups and user interviews to understand our users at a more nuanced level and to dig into interesting findings.
This allowed me to make the following two personas.


Step 3
Building Information Architecture
Now that our proof of concept had been validated, and we knew who our users were, it became time for me to make a fully detailed Information Architecture that captured all of our requirements. This process technically began during Step 2 but was further excelerated after I completed user research. I built our Information Architecture by
- Conducting user interviews with potential users
- Holding design brainstorming sessions with the team
- Conducting competitive analysis and searching for inspiration
This allowed us to keep track of all of our requirements and outline a very clear plan for our product within a manageable scope.
Step 4
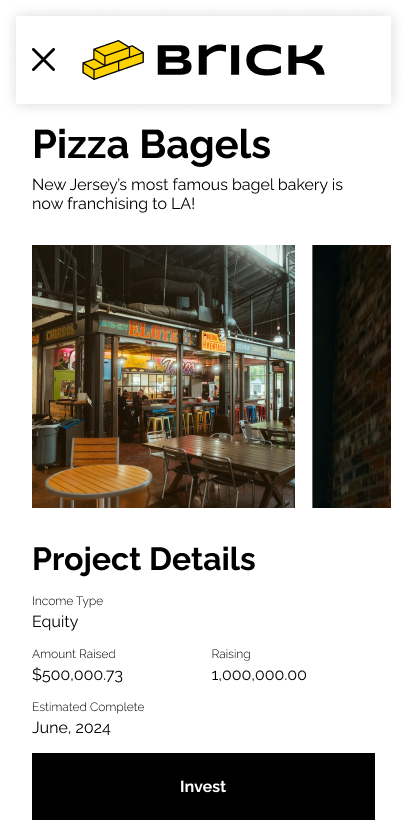
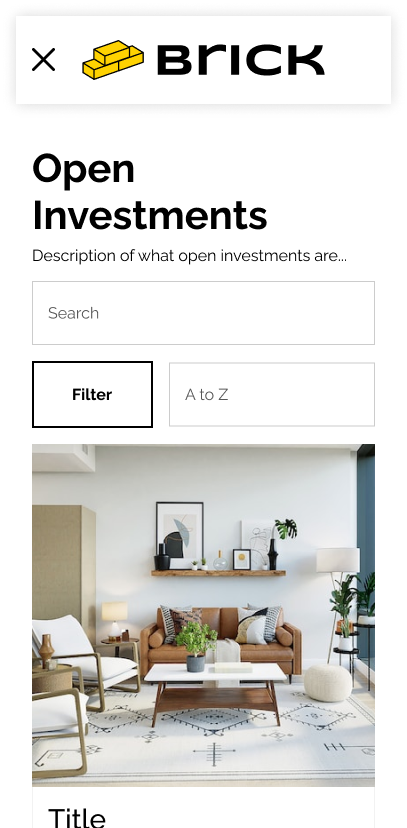
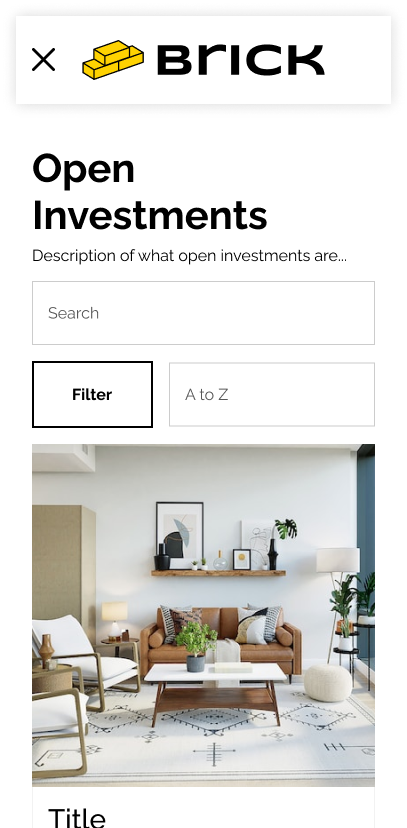
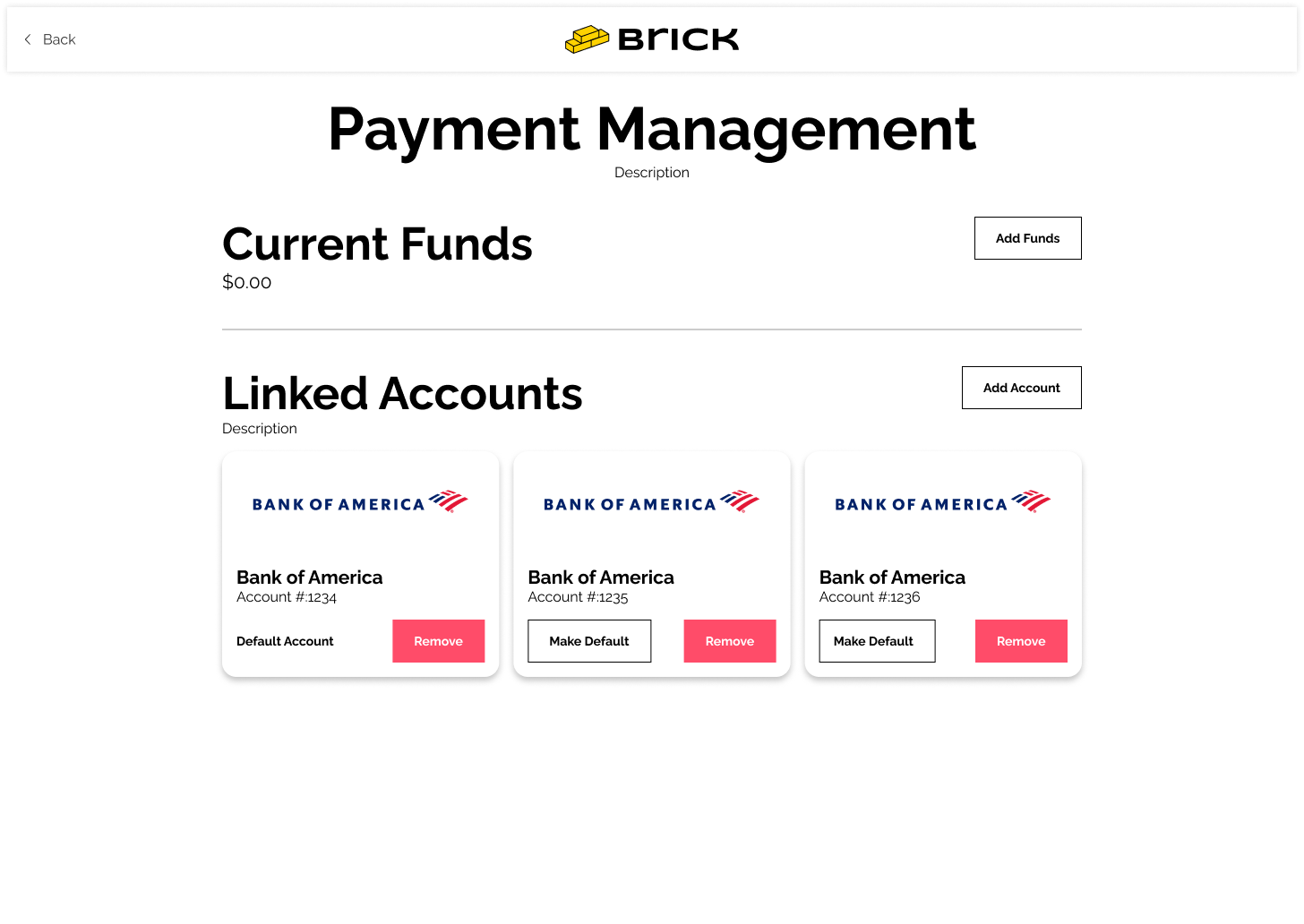
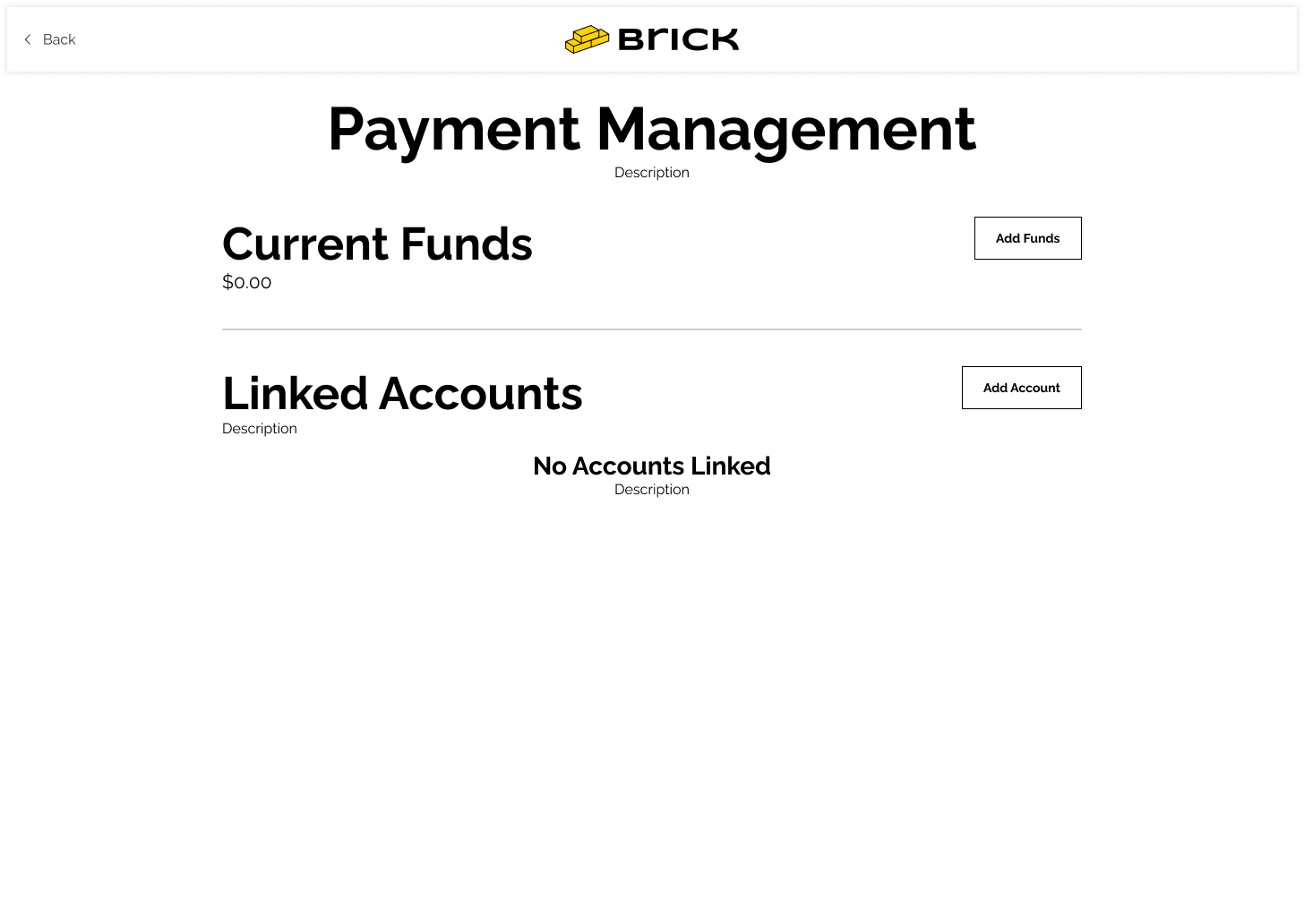
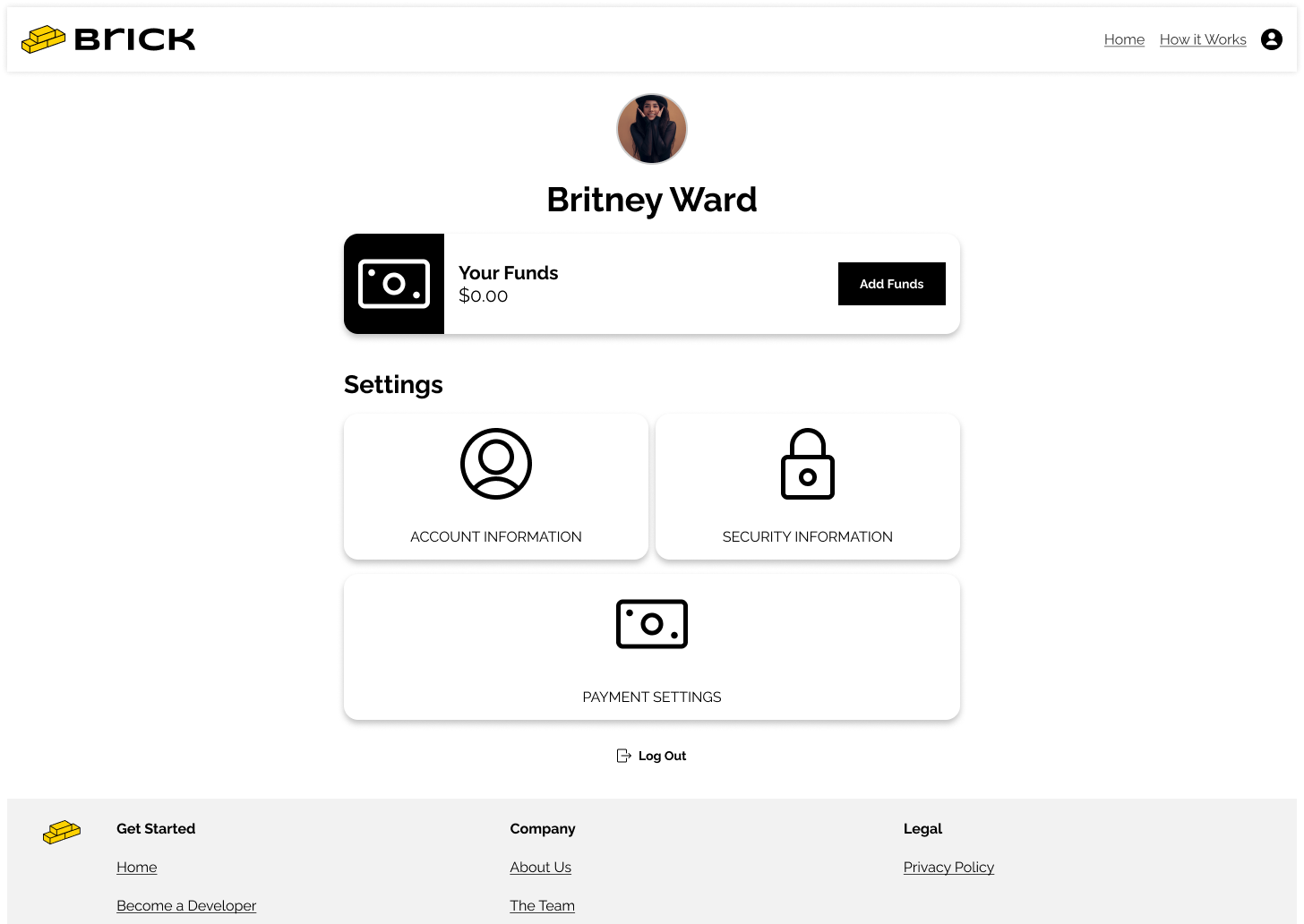
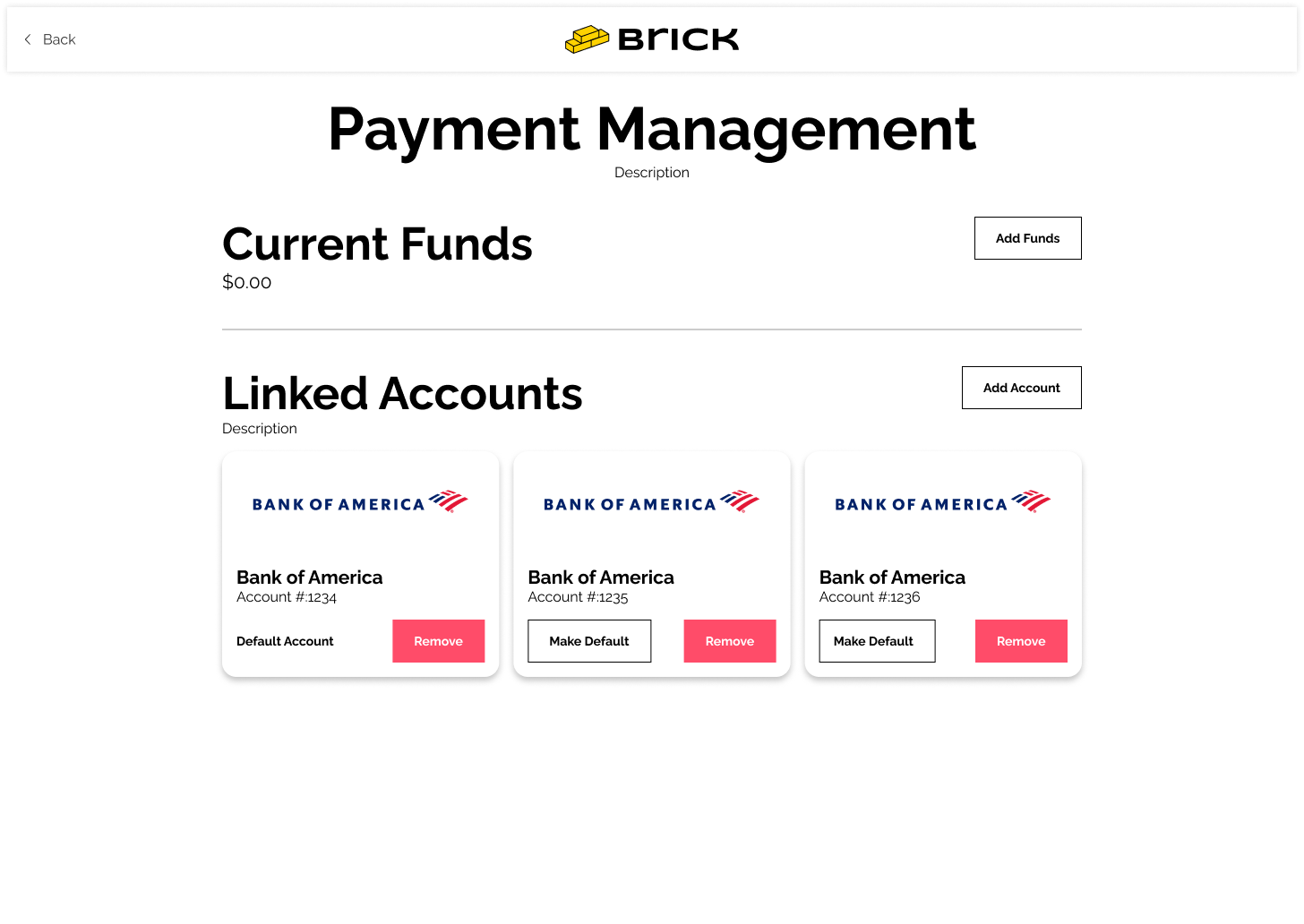
Wireframing in Figma
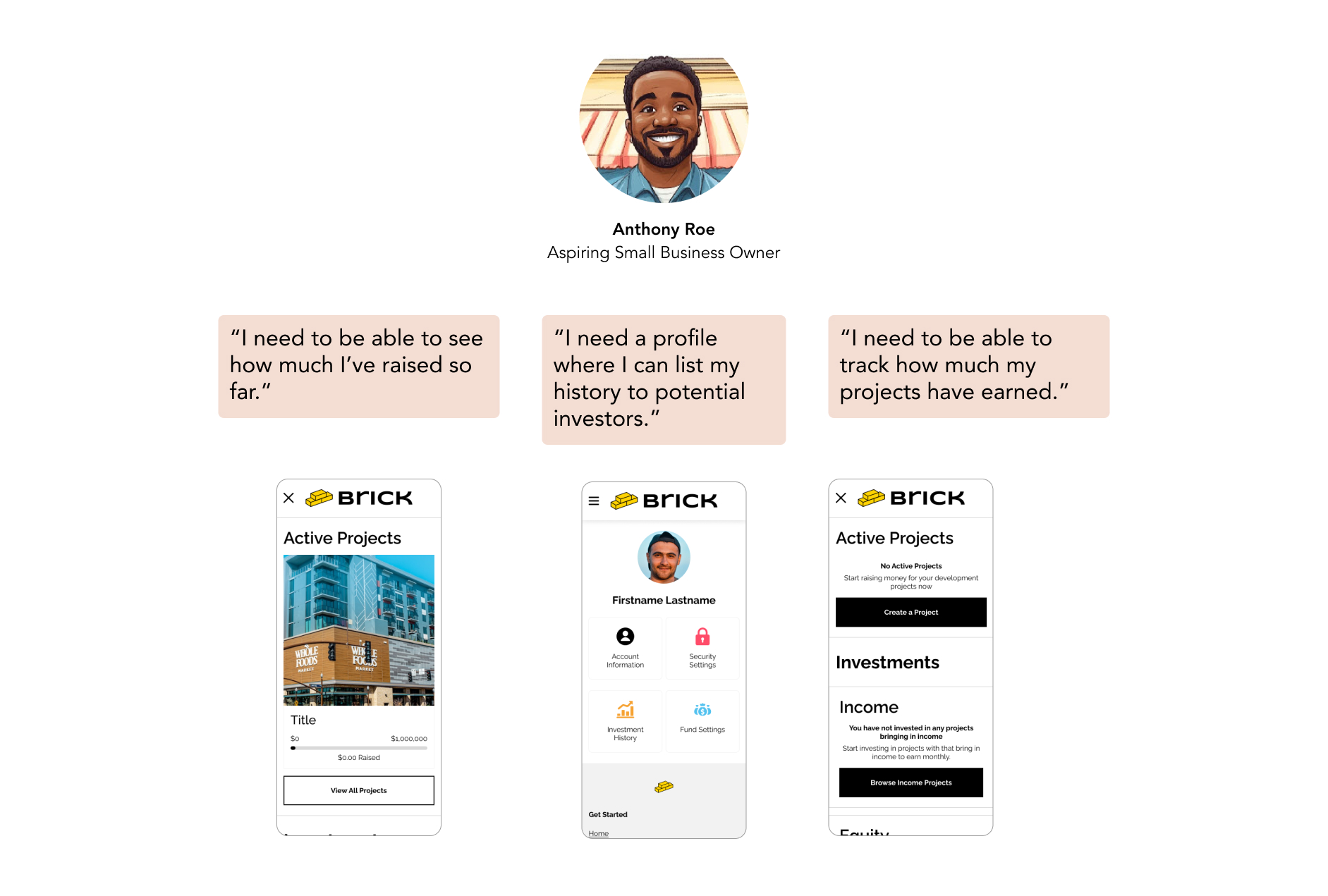
By this point I knew that our product had a place in the market, I knew who our users were, and I had a detailed outline for our product. Thus it came time to begin wireframing, and I was able to wireframe in rapid time because I had carefully maintained our requirements. I used our personas to make the following designs based upon their needs.
Some examples of how I used our personas to inform design decisions include;


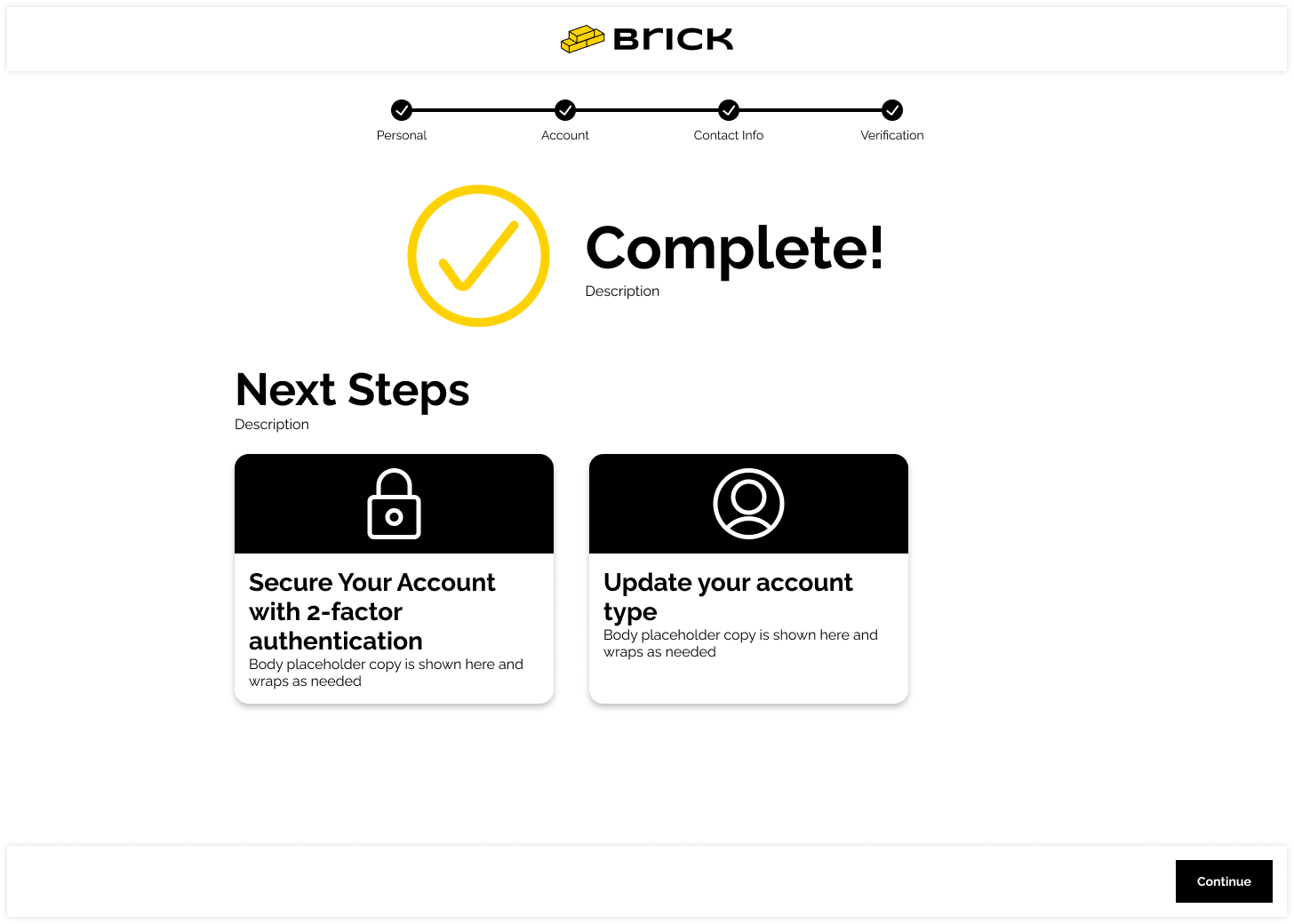
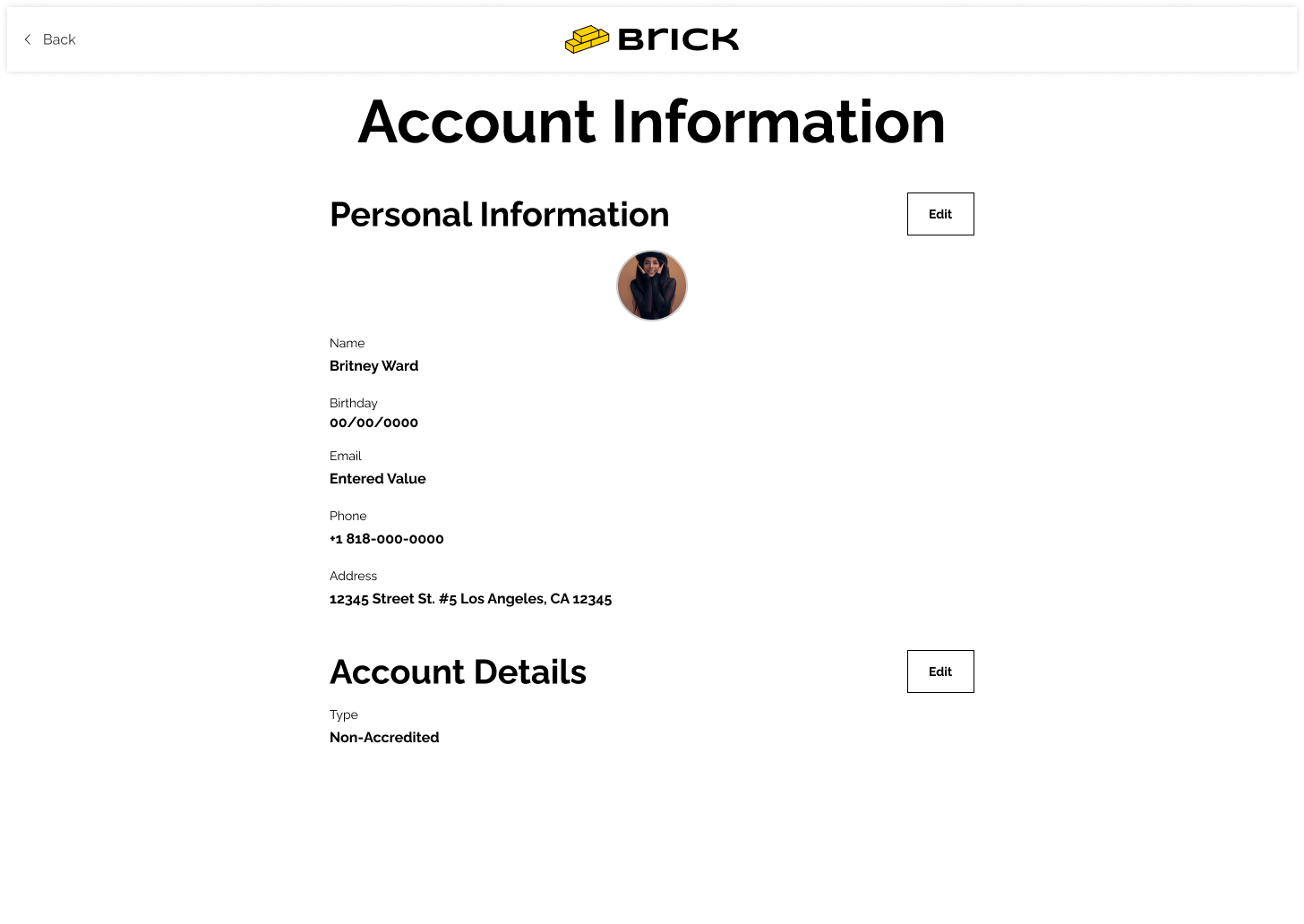
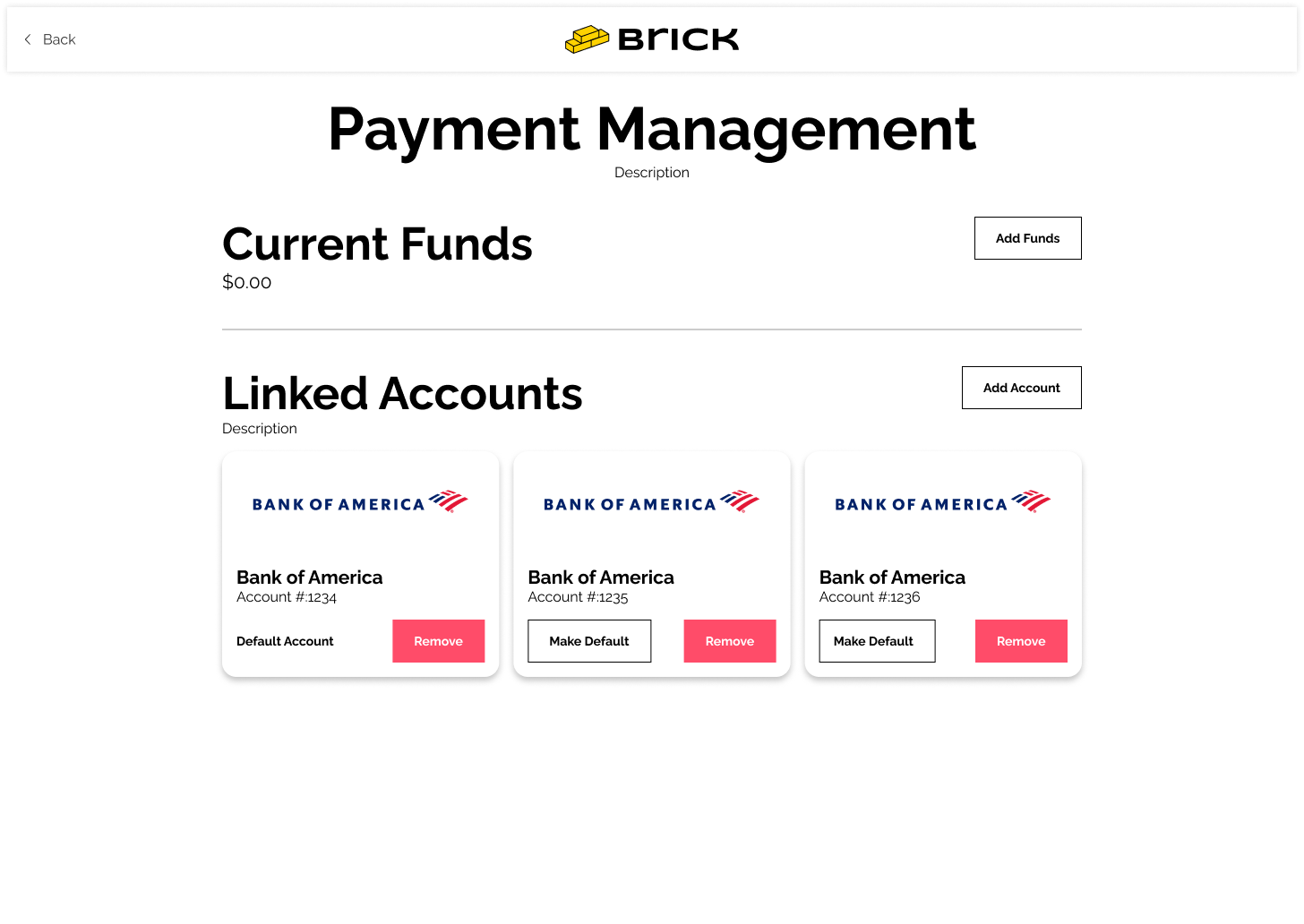
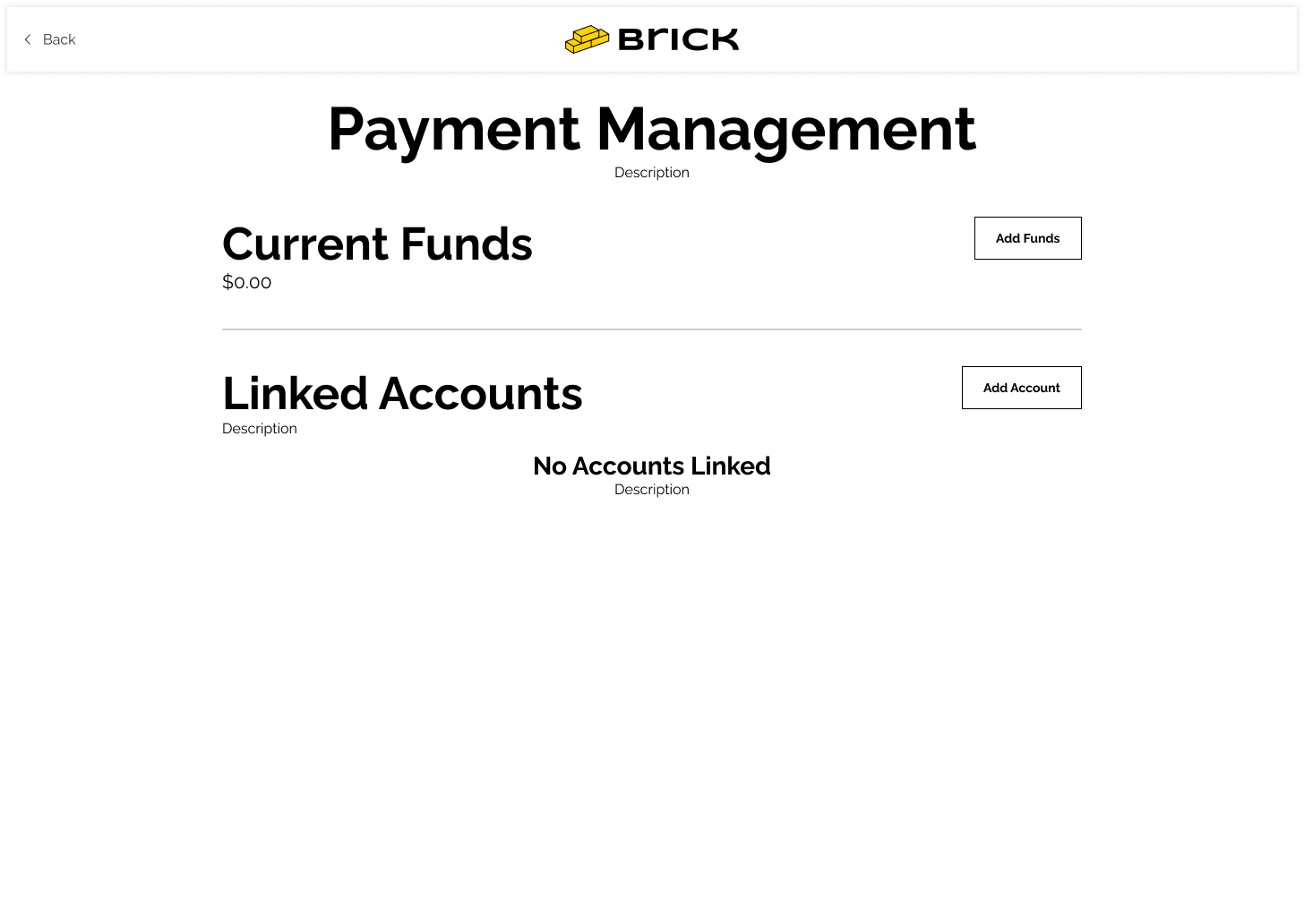
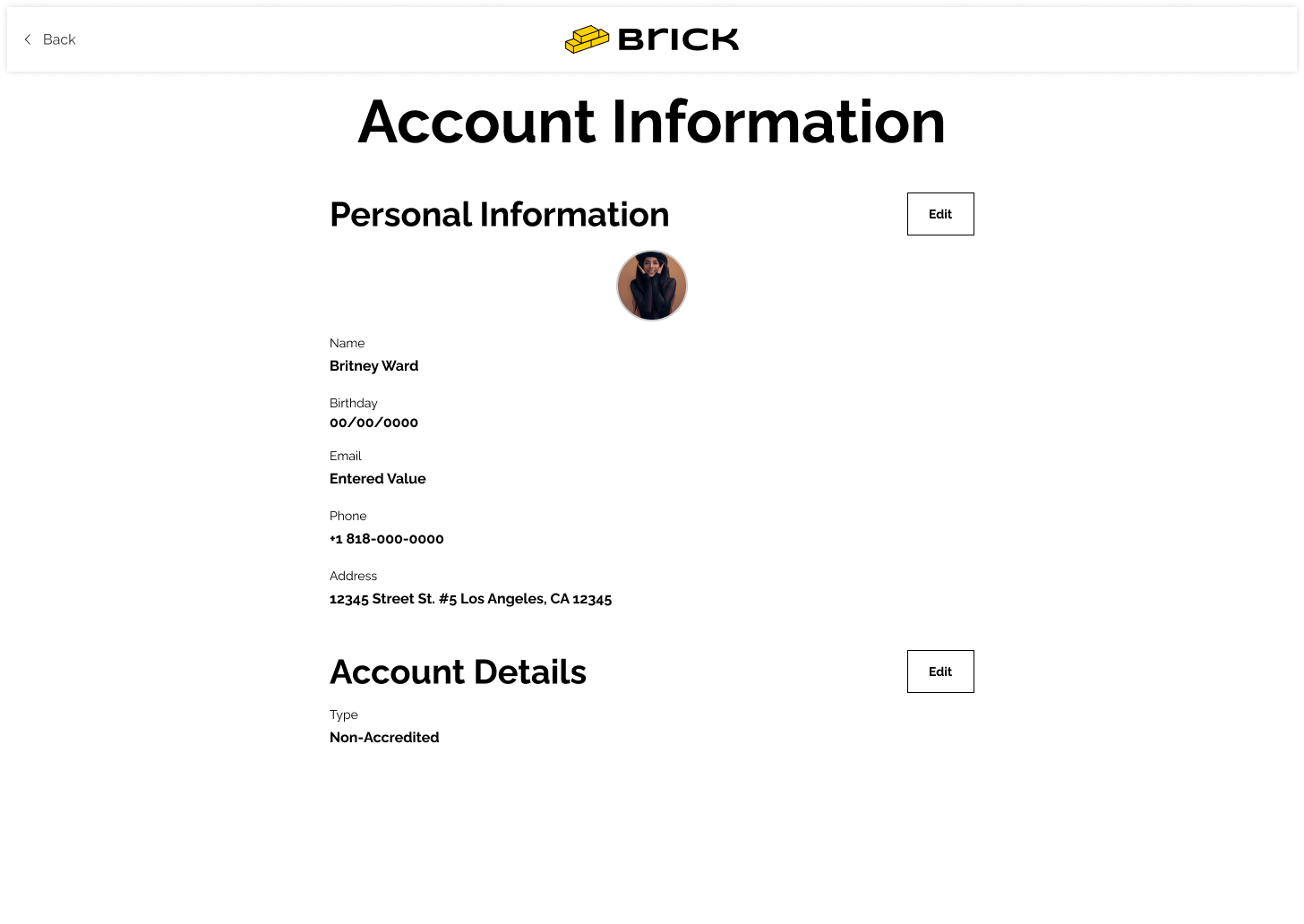
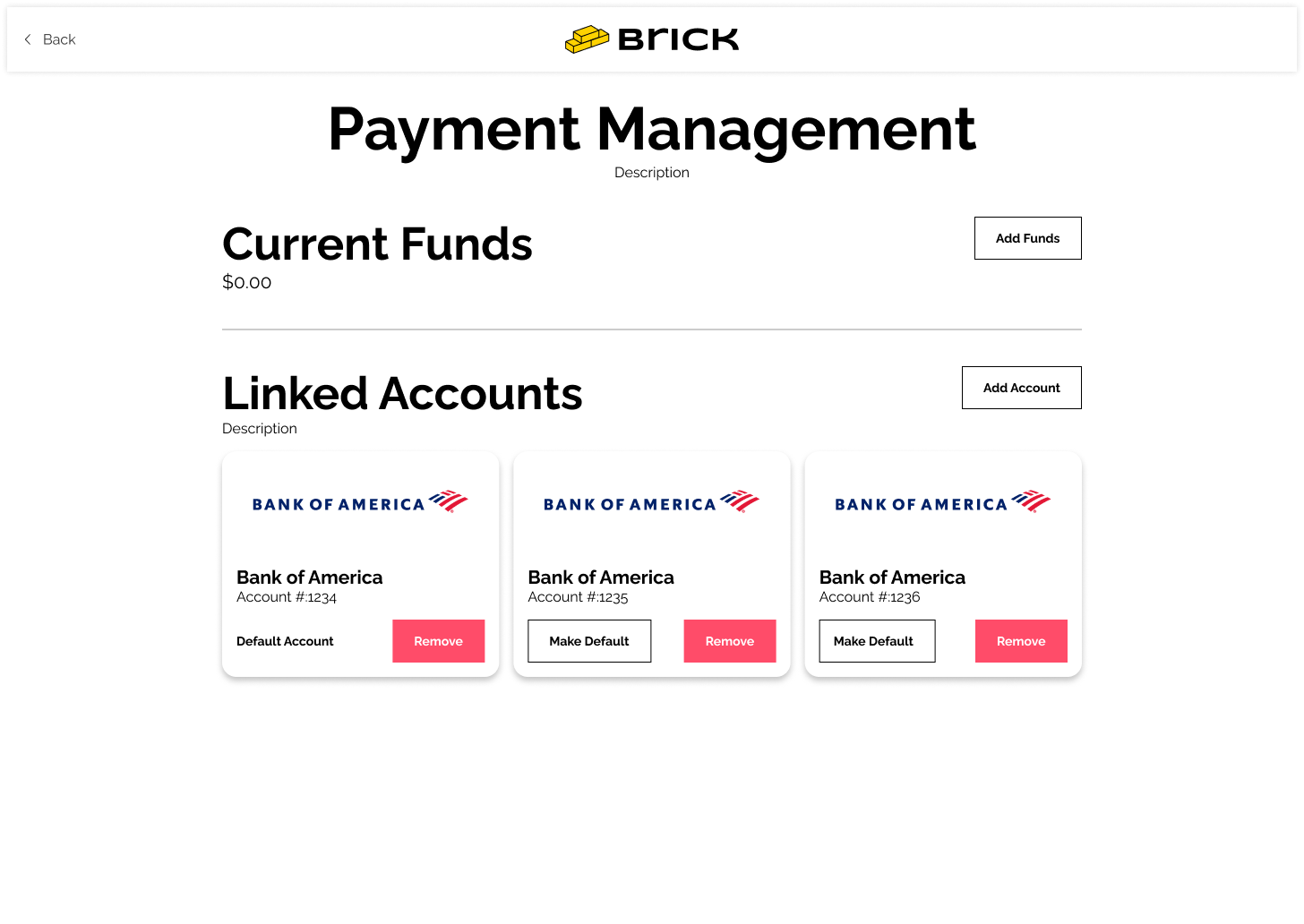
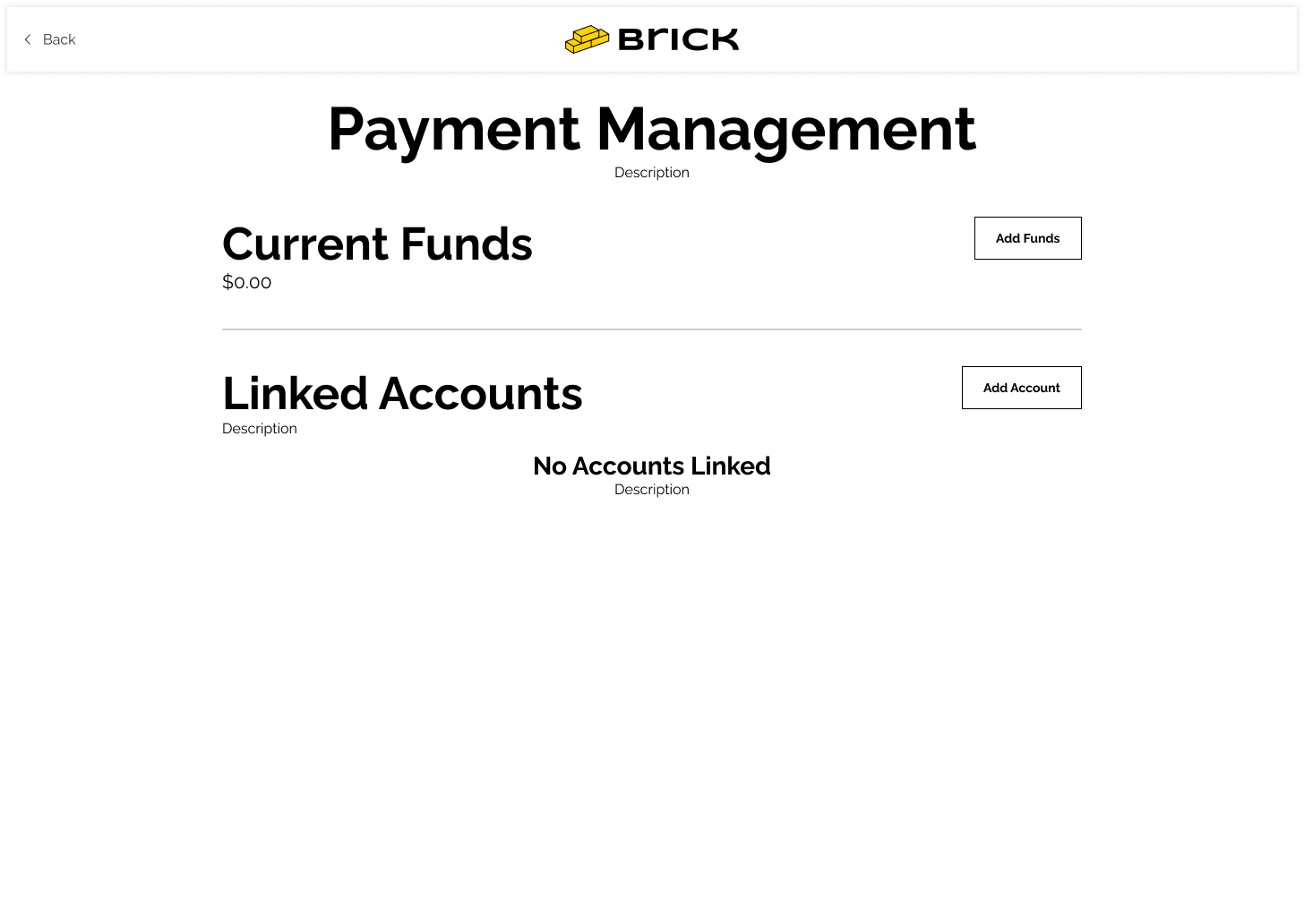
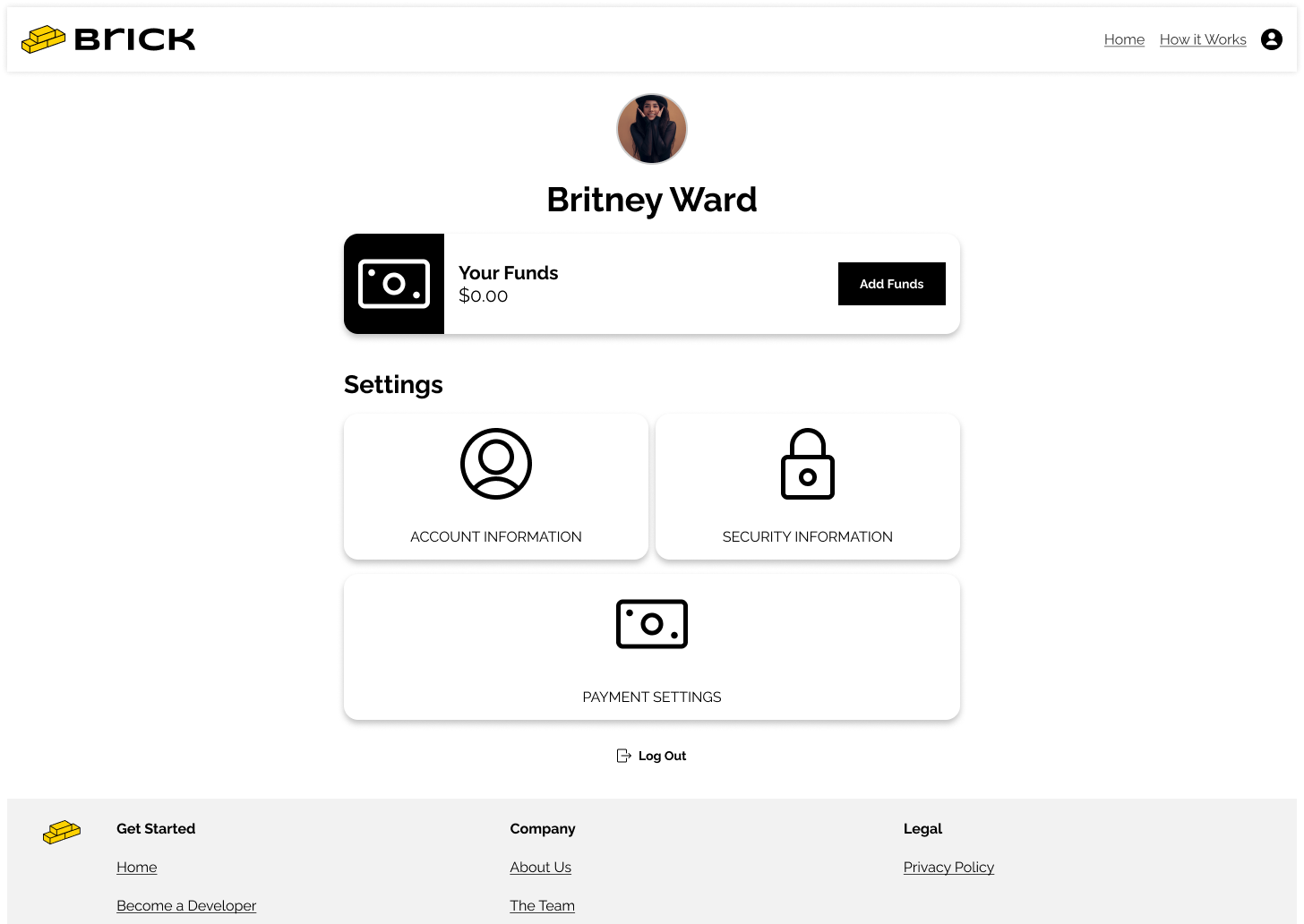
Desktop High Fidelity Designs








Step 5
What happened next
Unfortunately, we failed to secure enough investments to officially launch Brick. Investors that said they would shell out money suddenly went quite once the time came even though enthusiasm from users was high. A large reason for the lack of funds was our inability to present to them a large enough list of users that had pre-signed up for Brick and were ready to use it once the platform was built.
It's a brutal reminder of the fact that up to 90% of startups fail within their first five years.
Lessons Learned
My experience at Brick taught me
- The importance of being able to listen to one’s users and pivot
- How to wear many hats in a startup environment




